ユーザーの思考・行動が丸わかり!?ヒートマップでページの効果を測定してみた【User heat】
こんにちは、在宅ワーカーのたけのこです。
非対面での営業、販促活動が必須となりつつある今こそ、マーケターの頑張り時…!
ということで、今回は弊社のランディングページがどれだけユーザーの関心を引けていて、
効果を期待できるかを確認してみようと思います。
今回確認するページはこちら、IT導入補助金へのサポートページです。
弊社はIT導入補助金の支援事業者として認定を受けており、
IT導入補助金をご検討の企業様のサポートをさせていただいています。
そして、今回活用するツールはこちら。
ヒートマップツール【User Heat】!
1サイト、月間30万PVまでなら無料で利用ができます。
そもそも、ヒートマップって何?
ヒートマップとは、数字データを色の強弱などで可視化したものです。
一般的なヒートマップツールはユーザーのマウスの動きを追跡し、そのログからヒートマップを作り出します。
「人間の目とマウスの動きには、80%以上の深い相関関係がある」ことが実証されており、
このマウスの動きを解析することで、人間の大まかな思考や行動を可視化できるといわれています。
とにかく、まずは実際に見てみましょう!
ぜひ、弊社のランディングページと見比べてみてください♪
「ユーザーはどのコンテンツに関心があるの?」熟読エリアの解析
熟読エリア解析では、色によってユーザーがどの部分に注目してページを閲覧しているかを確認できます。

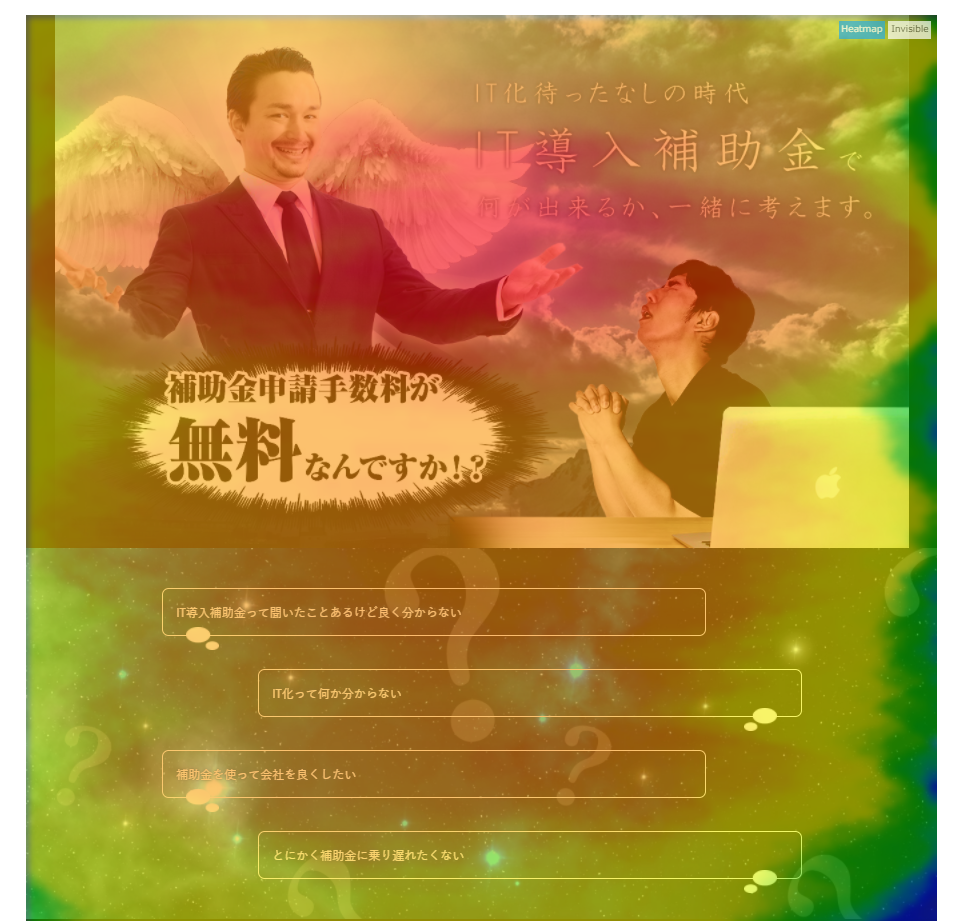
上記はLPのファーストビューの部分。ユーザーが最も最初に目にする部分ですね。
やはり、ファーストビューは赤くなっており、よく閲覧されやすいようです。
このLPの場合、「おじさん天使」によく注目されてますね……。
「なぜ、羽!?」といったところでしょうか。赤い後光が差している……。

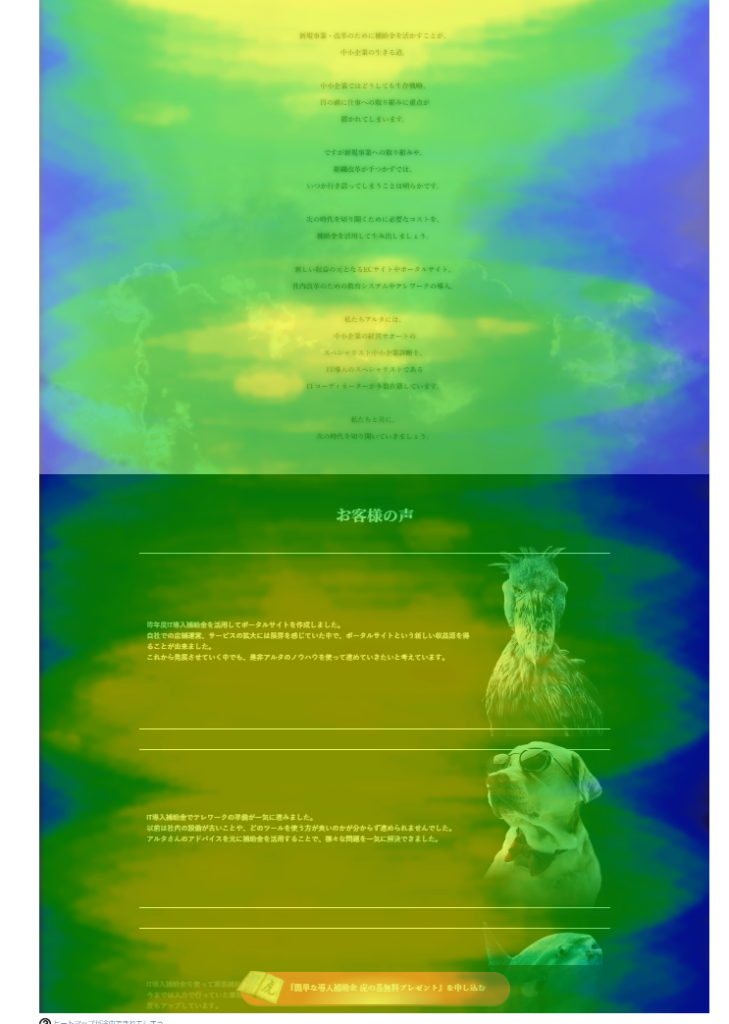
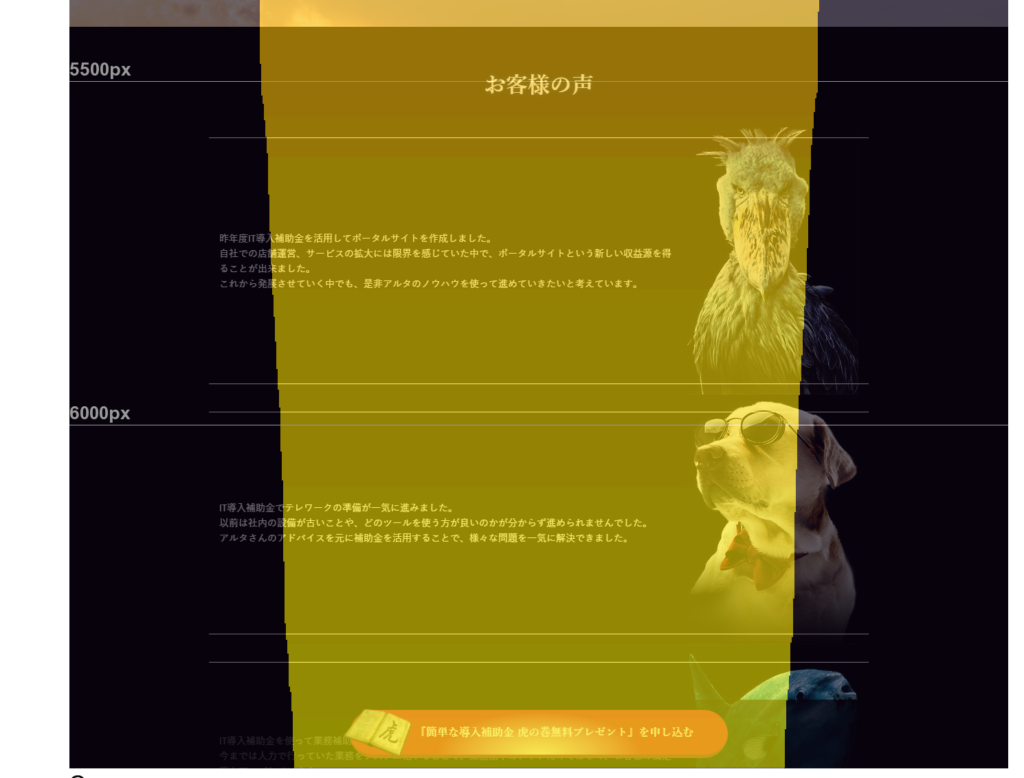
そこからスクロールしていき、最下部。
ファーストビューに比べて色が薄くなっていることが分かります。
縦に長いLPの場合、ユーザーはファーストビューを「関心の頂点」として、
スクロールするごとに関心を失いやすい傾向にあります。
色が薄いのは、ユーザーがファーストビューによく読み込んでいない証拠。
(意外にも、インパクト強めな画像類が注目を集めていないようですね。)
ここからいかにして「離脱される前にユーザーの関心を引き、お問い合わせまでつなげていくか」が勝負所になります。
ただ、個人的には今回のLPは比較的黄色が残っている印象ですね。中にはページ下部が真っ青、ということもありますので、
比較的ユーザーの関心を継続できているとも考えられます。
- LPの長さが比較的短い
- コンテンツやデザインでユーザーの関心を引けている
このあたりが主な要因として挙げられるでしょうか。
一方で、現在あるコンテンツの内容をもっと充実させられれば、
お問い合わせへ誘導できる可能性が高まるかもしれません。
「ユーザーはどこをクリックした?」クリックエリアの解析
続いては、クリックエリアを解析していきます。
ここでは、「ユーザーがページのどの部分をクリックしたか」が分かります。


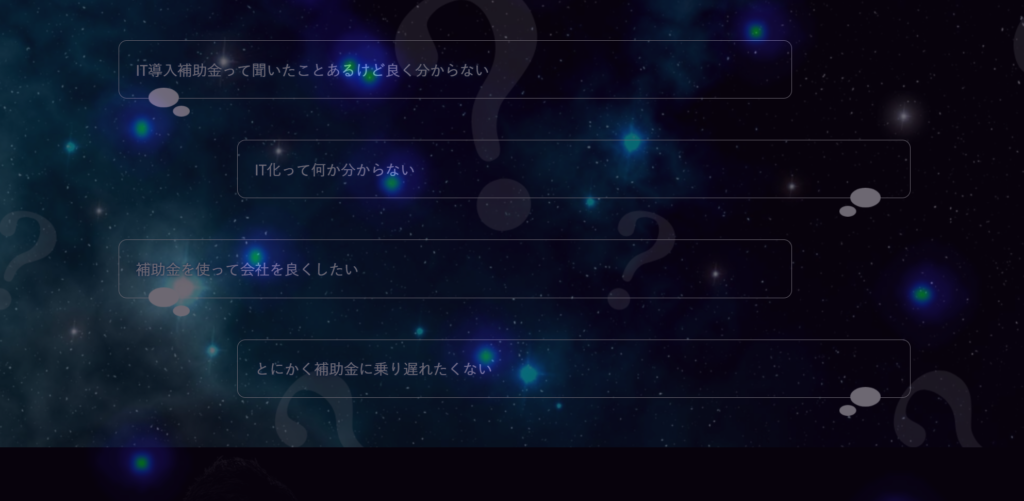
このように、青白く光っている部分がユーザーのクリックポイント。
たくさんクリックが集まっていて、一見良さそうに見えますが……
実はここ、「クリックできない」んです。ただの文章なので、クリックしても情報が出てくるわけではない。
つまり「ユーザーはもっと情報が欲しくてクリックしているのに、それを提供できていない」ということなんです。
ユーザーはこれらの課題や悩みがあって、関心を持っていることが明確になっているので、例えばコンテンツとして情報を
ページ内に足したり、お問い合わせ後の資料で提供してあげられる旨を記載したり、といった工夫が必要になりますね。

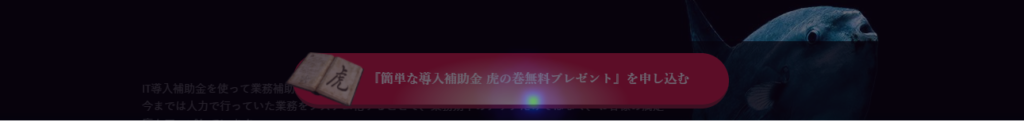
大事なお問い合わせへのボタンはクリックされていますね。
リンクボタンが分かりにくい、ということはなさそうです。
「ユーザーはどこで離脱した?」終了エリアの解析
お次は、ユーザーがページのどこで離脱しているかをチェック!
次の画像では、ファーストビューは真っ赤で、離脱が少ない状態を指しています。

ただし、よく見ると天使の目線当たりでガクっと数が減り、柱が細くなっています。
ここでユーザーの離脱が発生しているようです。
例えば読み込みが遅く、表示がされにくいなどで諦めて離脱している可能性があります。
また、ファーストビュー下、問題提起部分でも離脱が見られます。
ここで、関心を持てなかった人は離脱をしているようです。

一方で、ページ下部は黄色になり、柱も細くなっていますね。
熟読エリア同様の傾向で、ここまでにユーザーが離脱しており、残りにくいようです。
ページのできるだけ上(特にファーストビューは重要)に大事なコンテンツを配置し、
併せて問い合わせボタンを設置するのが基本の構成となります。
解析結果まとめ
- ファーストビューの「おじさん天使」がユーザーの視線を集めている
- LPの長さが適切で、比較的最後まで読まれている
- コンテンツ全体として、ユーザーが関心を持ってくれている
- 「活用例」や「お悩み部分」に誤クリックがあり、ユーザーの関心に対して十分な情報提供ができていない可能性がある
- お問い合わせボタンはユーザーにも分かりやすくなっている
- 読み込みが遅い可能性がある
などが今回の解析の結果、分かったことかなと思います。
ファーストビュー下は今回特に重要であることが分かりましたね。
ここで、ユーザーが欲しい情報をしっかり提供してあげましょう!
「お悩みに対してどのように解決してあげられるのか、をもっと明確にしてあげると良いのかな…?」
などなど、考えながら施策を練っていきます。
アクセス解析やホームページ診断はお任せください!
アルタには、Web解析士の資格を持つ専門家が多数在籍しています。
お客様の目的のために、現在のWebサイトがどの程度効果を発揮してくれているのか?
サイトの課題はどこにあるのか?具体的な改善方法は何か?
といった疑問を解消します。
もちろん、それを踏まえた上でのホームページリニューアルのご依頼も承っております。
「こんなことが知りたいんだけど、できる?」
「何ができるのか、もっと詳しく知りたい」
ぜひ、お気軽にご相談くださいませ。








