【チーム制作の強い味方】XDの共同編集機能が便利!という話

デザイナーチームのリーダーをさせていただいている、もいです。
今回はチームで制作する際に便利だと感じている、Adobe XDの「共同編集」という機能についてご紹介します!
ほかのAdobeソフトにはない強みなので、なんとなく怖くて使ったことがないよ!という方はぜひ読んでみてください!
Adobe XDの「共同編集機能」って?
本記事は、「機能はなんとなく知っているが、導入したことがない方」向けの記事となっています。
なにそれ?という方はこちらの公式ページを合わせてご覧ください!▼
使ってみた感想
こんな時に便利!
リモートワーク中のメンバーとのやりとりがスムーズ
場所を問わないため、オフィスにいないメンバーとのやりとりがしやすいです!
カーソルの位置で今どこを触っているかもわかるので、デザインの相談にも乗りやすかったです。
一緒に同じドキュメントを見ながら通話で相談…ということもでき、オフラインでのやり取りと変わらないくらい問題なく作業が進められました。
フィードバック時にデータの作りをのぞき見しやすい
「デザインのフィードバックお願いします!」と部下から依頼が来たとき、普段はjpgでもらったりXDの共有リンクを発行してもらったりするのですが、たまに

この部分、データの作り方によってはコーダーが困るかも?
このテキスト、若干小さい気がするけど気のせいかな…?
というように、見ためだけでなく中身の情報も知りたいときがあります。
そんなとき共同編集に招待してもらっていると、気軽に中身の作りも見に行けるので、より的確なフィードバックができます。
一人でやるには(物理的に)時間が足りない超短納期の依頼に対応できた
下層ページデザインの量産などは分担がしやすいですが、サイトのトップデザインやLPのデザインを完成させるフェーズは、通常なら一人で戦わねばなりません。
ですが、たまにものすごい短納期で「とりあえずデザインを作って!」という旨の依頼をいただくこともあります。そんな時に、共同編集はとても便利でした!
同じアートボードの上のほうと下のほうでそれぞれデザインを詰めたり、原稿を入れたりしてなんとかの期日までに対応することができました。(もうあまりやりたくはありませんが…)
(作業中の会話例)
「ナビゲーションのデザインがしっくりこない…」
「ではそこは私も考えてみるので、ひとまず下まで作っちゃってください!」
「ここのスライドって大きさこれで確定ですか?ではこっちでスライド画像のデザインしますね~」
気を付けないといけないこと
しまってある場所がわかりづらい
クラウドに上げないといけないため、長期間&多数のドキュメントをこの方法で運用するならクラウド内の保存場所などもルール決めしておいたほうが散らかりにくそうです。
作業者以外の人(=ドキュメントに招待を受けていない人)が見に来られないのも、少し懸念点となるかもしれません。
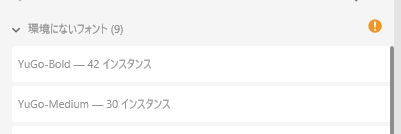
相変わらず游ゴシック・游明朝の問題は残る
Win⇔Mac間でXDデータをやり取りすると起こる、游ゴシック・游明朝が「環境にないフォントです」と言われてしまう問題は相変わらずです。右クリック→「フォントの置き換え」で置き換えないといけません。

オブジェクトの扱いには常に気遣いを
- 勝手に触られたくない、消されたくないものはメンバーに伝える
- 要らないものを置いたままにしない(消していいものなのかが、本人以外わからなくなるため)
- コンポーネントなどにはメンバーにもわかりやすい名前を付ける
などが具体的には挙げられます。 あらかじめ最低限のルールというか、心配りができたらみんな幸せになれそうですね!
最後に
リリースされた直後はクラウドとの同期がうまくいかなかったりして危なっかしかった「共同編集機能」ですが、今はほぼ危なっかしさは感じませんでした!
チームでデザインする系の会社は、一度試して損はないと思います。
XDは本当にソフトの成長速度がすさまじいので、便利な機能がどんどん増えますね!
10月のアップデートでも、XD上でビデオの読み込みができるようになるなどいろんな更新がされています。さっそく試してみたい…!👀
(アップデートの詳細は公式ページを参照→ https://helpx.adobe.com/jp/xd/help/whats-new/2022.html )
今日から始まったAdobeのお祭り「AdobeMax」の中でも、各ソフトの新情報が続々発信されているそうです。時代に遅れないよう、積極的にキャッチしていきたいと思います!
機動力の高いデザインチームもいるアルタにお問い合わせしたい方はこちら▼