曖昧な言葉をどうやって色にするの?

こんにちは、ヒョコデザイナーのみかんです!これは私が1年目の時に実際に取り組んでいた案件のお話です。あるお客様と打ち合わせのときにWebサイトの配色はどの色がいいのか聞いたら、
「遠い空の色」
というとても曖昧な言葉をいただきどの色なのか考えてみましたが何も浮かばなかったので、曖昧な言葉をどうやって色にする?と悩んでた私は、デザイン課の部長である もい先輩に助けを求めました。
「実際の写真を参考にしたらどう?」というアドバイスをいただきました。
なるほど!確かにお客様と一番近いものになるし、そのまま表現できたらお客様もきっと喜ぶので挑戦してみました!
空の画像を調べてみてこの写真を参考にしてみました↓

写真から配色決め↓

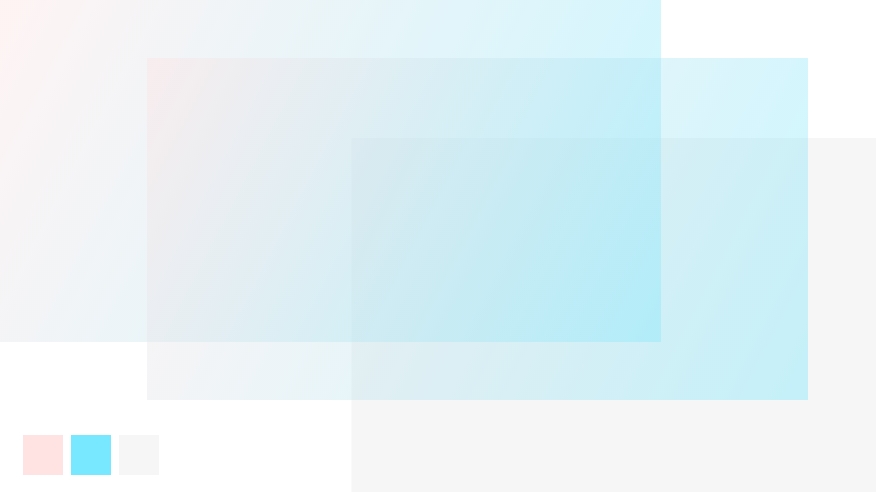
写真からスポイトで色を拾うだけじゃサイトの全体の配色が想像つかないし、お客様が求めているものと違う気がしていたそのとき、もい先輩が
「グラデーションにして、透明度を下げて重ねたらどう?」

確かに!それっぽいかも!
これでサイトの配色を想像することができたのでデザインを修正してもう一度提案したらお客様も喜んでいただいて無事解決しました!!
ピンポイントで色が欲しいときはまず
・情報を整理して、写真を参考にしょう
・グラデーションにしてみる
・透明度を下げて、複数枚重ねてみる
この案件を通してまだまだ学ぶことがたくさんあると改めて思いました。
これからも経験と知識をつめて頑張っていきたいと思っています!