XDとAfter Effectsの連携で効率よく動画制作ができた話
こんにちは。今回は「Adobe XDとAfter Effectsで、速くラクに(当社比)動画を作ってみた」というお話です!
動画編集マンを兼ねているデザイナーのもいがお送りします。
【だいたいこんな感じで進みます】
XDでモックを作る→プレビューをURLでメンバーに共有→修正→確認後、AEに出力・動画編集
XDを使うメリット
- 動作がとっても軽い!
- 進捗を共有しやすい!
- Adobeソフト同士なので互換性がある!(CCライブラリを使えるのは強い)
- テキストはテキストデータのままAEに持っていける!
- 図形もラスタライズされず、シェイプはシェイプのままAEに持っていける!
今回この記事に出てくるソフト
- Illustrator(動画に使う素材イラストなどを作る)
- XD(実際の画面のレイアウトなど、シーンごとの画作りをする)
- After Effects(XDから出力したデータにアニメーションなどの効果を付ける)
(記事では省いていますが、AEのコンポジションをまとめて1本の動画にしたりBGMをつけたりするのはPremiereでやっています)
XDでの作業
コンテを考える
私は基本的にWebデザインはXDで作るので触る頻度が高いのですが、動作が比較的軽いしサクサク扱えて良いですよね。
とくに、共有リンクを発行すればだれでもブラウザ上で出来上がりを確認できるところが良いです!進捗報告や修正の反映がしやすいので、複数人ディレクターや作業者がいるプロジェクトなどにはもってこいなのではないでしょうか?
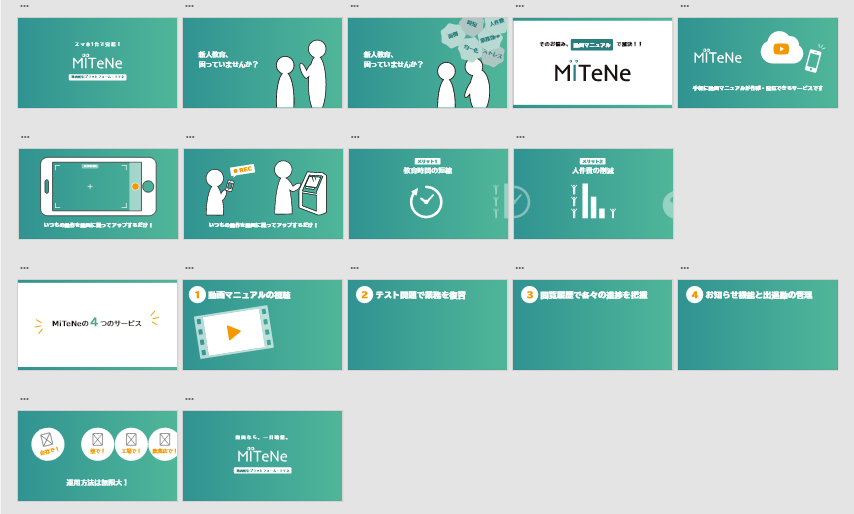
まずはXDでコンテを作ります!
動作が軽いのでアートボードをガシガシ増やして、思いつくシーンやキャッチコピーを簡単に落とし込んでいきます。

イラストやアイコンなどの部分はあとでIllustratorで描くときに参考にしたいだけなので、こんなくらいに適当です。

他のメンバーに共有する
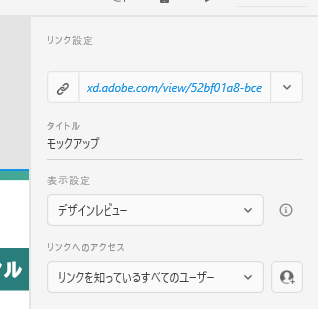
アートボードの並びがイメージ通りか確認しつつ、「共有」タブからプレビュー用のリンクを発行します。「リンクへのアクセス」をリンクを知っているすべてのユーザーに設定したので、これで社内の誰でもブラウザ上でプレビューを見られるようになりました!

ちなみにXDのプレビューではページ下部のこのボタン![]() でアートボードを順繰りに閲覧できるのですが、別案件では操作に慣れていない営業さんに「どうやって見ればいいの?」と聞かれたことがあります…念のためプロトタイプ機能を使って、アートボードを順番に繋げておくと親切なのかもしれません。
でアートボードを順繰りに閲覧できるのですが、別案件では操作に慣れていない営業さんに「どうやって見ればいいの?」と聞かれたことがあります…念のためプロトタイプ機能を使って、アートボードを順番に繋げておくと親切なのかもしれません。
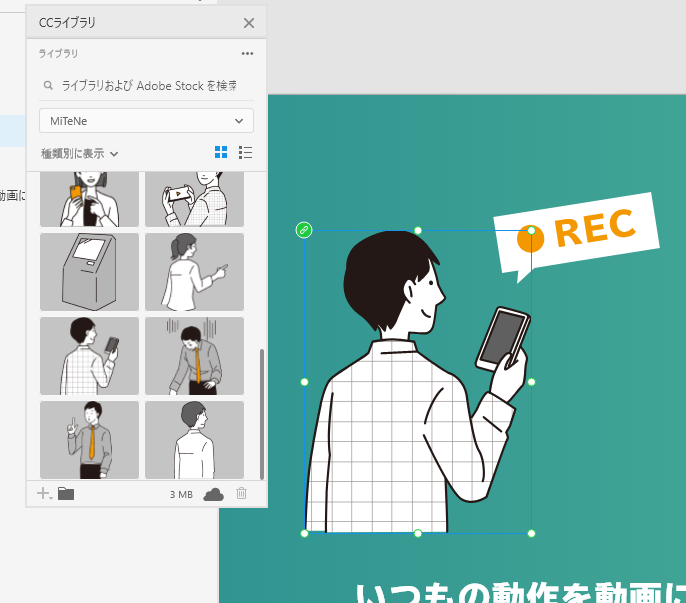
あとは発行したURLをプロジェクトメンバーに送り、意見をいただきながら修正したり、足したり削ったりします。イラストが必要なところは別途、Illustratorで描いたものをCCライブラリ経由でXDに配置しました。

動画編集に移ってからの修正は痛いので、XDでほぼ見た目は完成させておけるとベストだと思います。
アートボード名はわかりやすいものにしておく
私はここで一度泣きを見ました。
AE向けに出力してみるとわかると思うのですが、出力後はXDのアートボード名がそのままコンポジション名になります。手作業で直してもいいのですが、シーンが多いとわかりにくくて…
XDはアートボードをばんばん増やせるのが利点ですが、夢中になりすぎるとアートボード名がデフォルトのままでcustom – 12とかタイトル画面2 – 8とかひどい感じになりやすいです。お気を付けください。
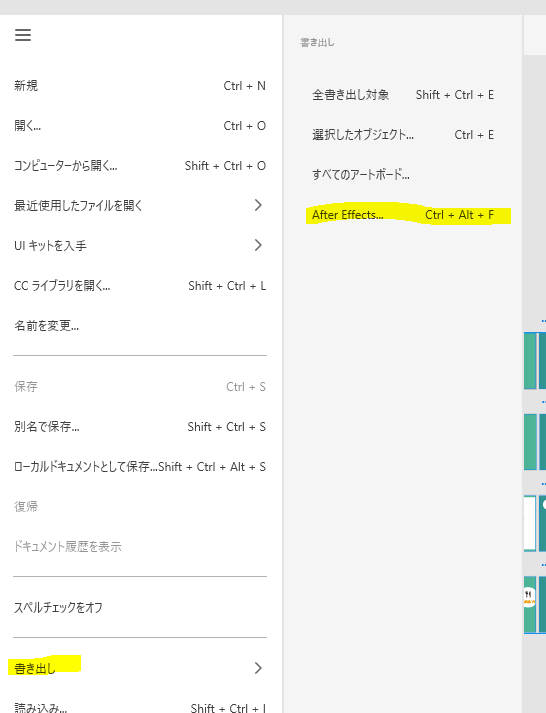
AE向けに出力する
準備ができたら出力したいアートボードを全部選択した状態で、「書き出し」→「After Effects」を実行します!After Effectsが起動します。

After Effectsで編集する
XDのアートボードがそのままコンポジションになっているのがわかると思います。
コンポジションの中身を見ると…
テキストはテキストのまま!
シェイプも勝手にラスタライズされたりしない!
あとはこれにモーションを付けてあげるだけで良いので、とってもラクです!
AEに出力して気が付いたこと
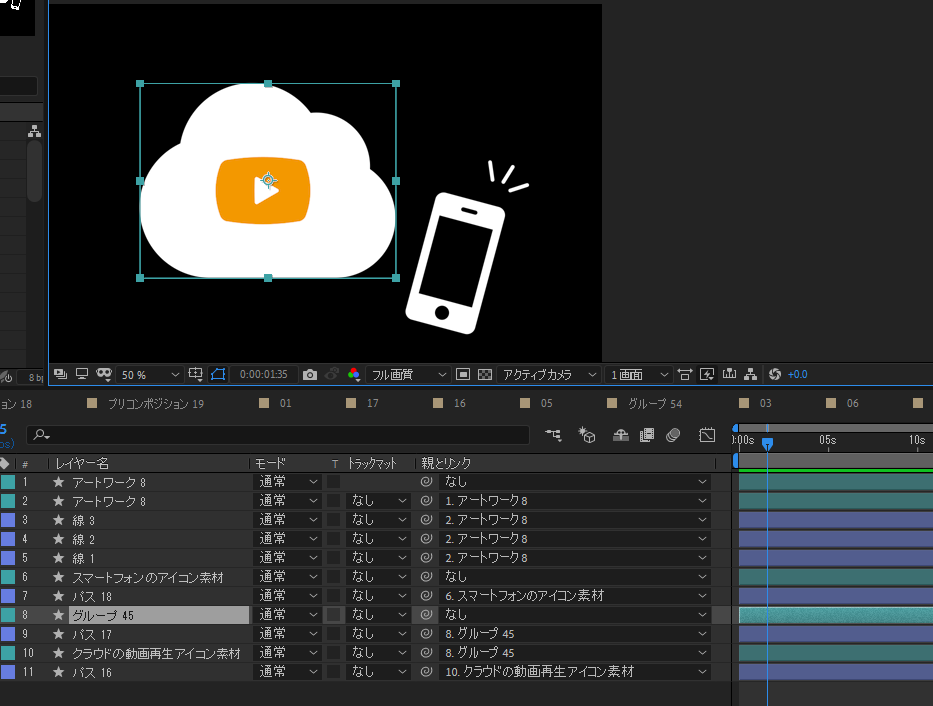
グループ化していたオブジェクトの扱い
XD上でグループ化していたオブジェクトは、空のシェイプレイヤーを親としてリンクさせる形でひとまとめになるみたいですね。(↓この場合はグループ45が親で、それ以降の3つが子です)

アートボードだけじゃなく、素材やパスの名前も管理しやすいものにしたほうがよかったのかも。
ヌルレイヤーじゃなくてシェイプレイヤーなんだ?と思いますが、ヌルという概念はXDにはないので互換が難しいのかもしれません。
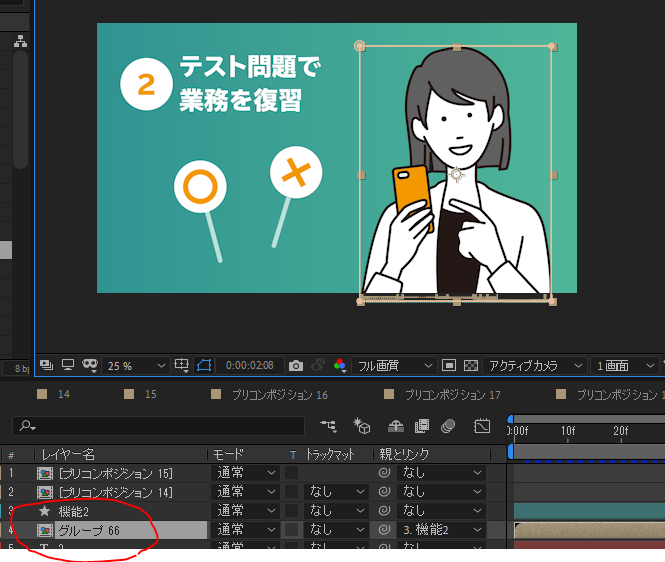
CCライブラリ経由の素材は自動的にプリコンポーズされる
CCライブラリにいたイラスト素材は、別のコンポジションとして埋め込まれていました。
ちなみにこのイラストはCCライブラリ上では「機能2」という名前なのですが、AEに出力すると「『機能2』という名前の空のシェイプレイヤーを親とした、『グループ66』というコンポジション内に内容が入れられている」という構造に変わっています。

(グループ66という名前がどこから来たものなのかはよくわかりませんでした…)
XDの段階でメンバーと意思疎通をはかりながら制作ができたので、AEでの作業着手後の修正・手戻りがほぼなく結果的にとても時短になりました!かなりオススメです。社内に動画編集系のスタッフが少ないので、この感動をもっと共有したいと思いこの記事を書きました。
XDは機能のアップデートが頻繁に行われているので、これからも発展に注目していきたいと思います!