【これだけは必ず入れておきたい!】After Effectsの無料おすすめプラグインについて

After Effectsの無料おすすめプラグインとは?
初めまして、WEBデザイナー1年目の桜木といいます。
今回は私がこよなく愛する映像編集ソフトである、『After Effects』についてご紹介させて頂きます。
こちらのソフトは標準でもいくつかのプリセットが用意されていますが、動画のクオリティアップのためにフリーのプラグインを検索して探してみた方も多いのではないでしょうか?
実際に検索してみると、たくさんのプラグインがリリースされており、「有料なのか無料なのか分からない…」「インストールの方法が分からない…」「数が多くてどれをインストールすればいいのか分からない…」という方も多いと思います。
そんな方に私がこれだけは必ず入れておきたい!と思ったプラグインを一つだけに数を絞ってピックアップして紹介したいと思います。
そして簡単にプラグインを触ってみましょう。
そこで今回紹介するのがこちらです⇩
Animation Composer 3
こちらは、Mister Horse 社がリリースしているAfter Effectsプラグイン「Animation Composer 3」です。
こちらのプラグインをインストールすることで、動画編集初心者でも効率的かつ簡単にかっこいいテキストアニメーションやモーショングラフィックスを制作することができます。日本語対応はしていませんが、簡単な英単語を知っている程度でおおよその機能は把握できると思います。エフェクトプリセットのモーションが一つ一つプレビューされるので、この単語よく見るけどどんなモーションをするのかが分からない…といった方もモーションを覚えながら使うことができるのもポイントです。
他にも、アニメーションプリセットだけではなく簡単なモーショングラフィックス用素材や、効果音素材なども併せて無料で使用することができます。
それでは、早速インストールをしてみましょう。
インストール手順
まずはこちらのURLをクリックし、 「Animation Composer 3」 のWEBサイトにアクセスします。
Products for After Effects – Mister Horse
中央にある【Learn more & download】のリンクをクリックし、
WindowsOSユーザーの方は【Download for Win】、MacOSユーザーの方は【Download for Mac】のボタンをクリックしましょう。
exe.拡張子のファイルがダウンロードされるので、手順に沿ってインストーラーを進めていきます。
「Animation Composer 3」 のウィンドウが開けばインストールは完了です。
まずは簡単に触ってみる
つづいて、「Animation Composer 3」 が行える主な機能を紹介します。
まずは基本となるアニメーションプリセットを使用してみましょう。

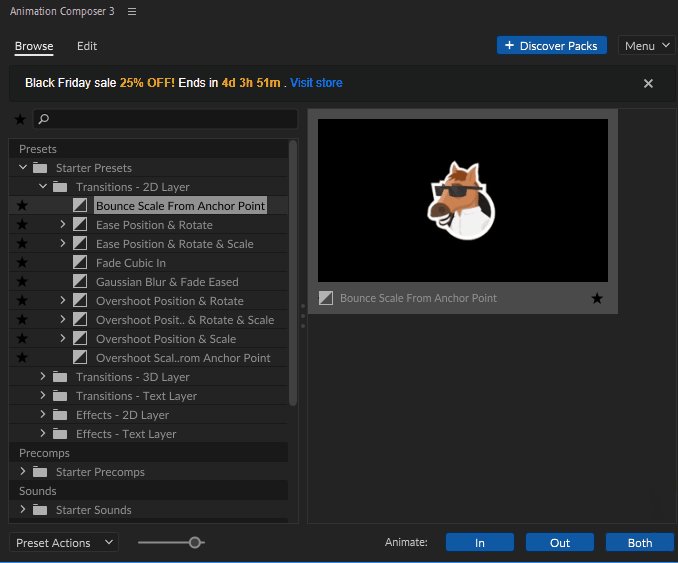
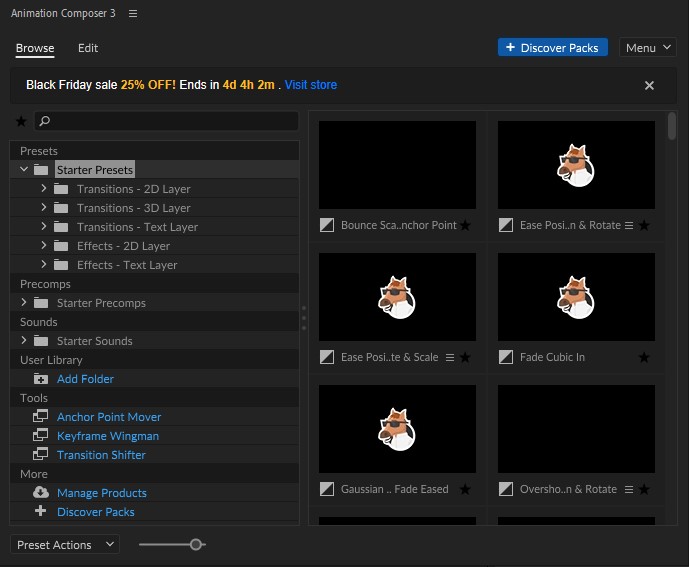
こちらが基本画面になります。
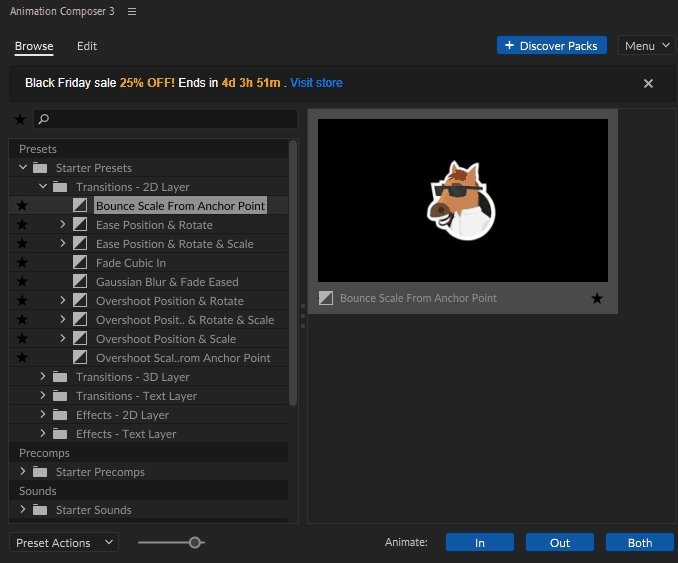
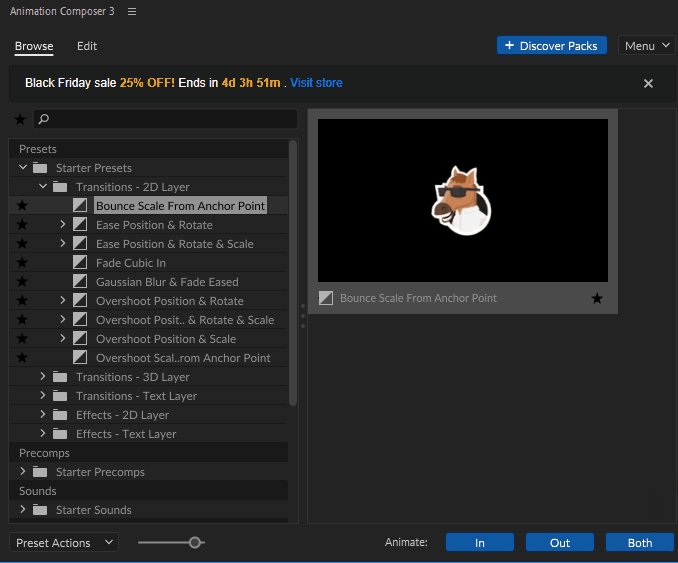
まずはメインの『Presets』カテゴリから『Starter Presets』内にある『Transitions – 2D Layer』をクリックしてみましょう。
トランジションとは、”形や状態などの推移、移行、変遷”という意味で使用される単語ですが、動画編集ソフトなどでは形状が変化していき出現・消失などを行っていくアニメーションの意味を指します。
すると
こういった感じでいくつかのアニメーションプリセットが表示されます。
「Animation Composer 3」 では、こういったようにアニメーションプリセットを使用する前に、プレビューすることができます。まずはこの「Bounce Scalar From Anchor Point」を選択してみましょう。ここでは、バウンスアニメーションと呼びます。
通常ではここで、このバウンスアニメーションを適用したいオブジェクトを選択した状態で、プリセットをクリックすることで、アニメーションを適用することができます。
それでは早速、オブジェクトにバウンスアニメーションを適用させてみましょう。まずは新規コンポジションを設定し、After Effectsのレイヤー内にオブジェクトを追加できる状態にします。
シェイプレイヤーオブジェクトに「バウンスアニメーション」を設定してみる。
ここで注意して欲しいのが、プリセット名が 『Transitions – 2D Layer』 であることです。2Dレイヤーとは、3Dレイヤー設定がされていないもの・テキスト要素を持っているレイヤーではない基本のシェイプレイヤーなどを指します。
テキストレイヤーや、3Dレイヤーなどの要素を含むオブジェクトには、 『Transitions – 2D Layer』 を追加することができませんが、代わりに 『Transitions – 3D Layer』 、『Transitions – Text Layer』 が適用できます。
2D(平面)レイヤーと3D(立体)レイヤー、テキストレイヤー(文字)では、それぞれ異なるアニメーションプリセットが用意されていますので、コンテンツに合った物を適用するようにしましょう。
それでは、まずは練習用に簡単なシェイプレイヤーオブジェクトを用意しましょう。(キーフレームなどの位置はそのまま固定でOKです。)

こんな感じでOKです!
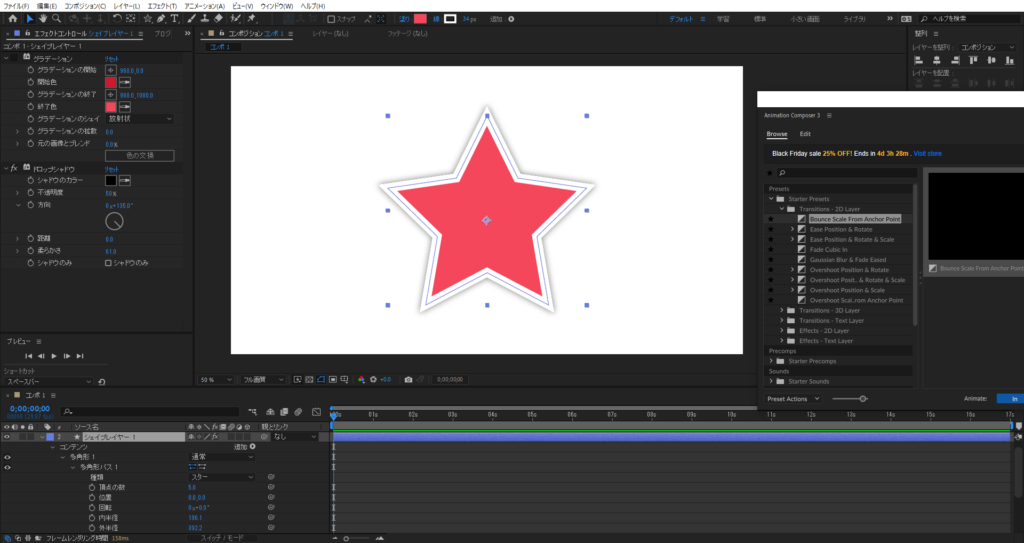
それでは早速、 シェイプレイヤーオブジェクトを選択している状態で「Animation Composer 3」 のウィンドウを開き、 『Transitions – 2D Layer』のカテゴリ から、『Bounce Scolar from Anchor Point』を選び、クリックしてみましょう。
すると…シェイプレイヤーオブジェクトにバウンスアニメーションが適用されます。
こういった感じになれば成功です!
これで基本的な『Transitions – 2D Layer』プリセットの使い方は以上になります。基本の動作はこれだけです。
本来ならこういったアニメーションを制作するにはシェイプレイヤーオブジェクトのスケールにキーフレームを打ち…などといった手間を掛けなければなりませんが、プリセットを使用することで簡単に拡大・縮小のアニメーションを制作することができます。
同じく、3D立体レイヤー・テキストレイヤーにも同じようにアニメーションプリセットを適用することで、簡単にアニメーションを付けることができます。
この他にもフェードイン・フェードアウトやブラー(ぼかし)からの出現など、アニメーションプリセットが豊富に用意されています。
他にもこんな機能が

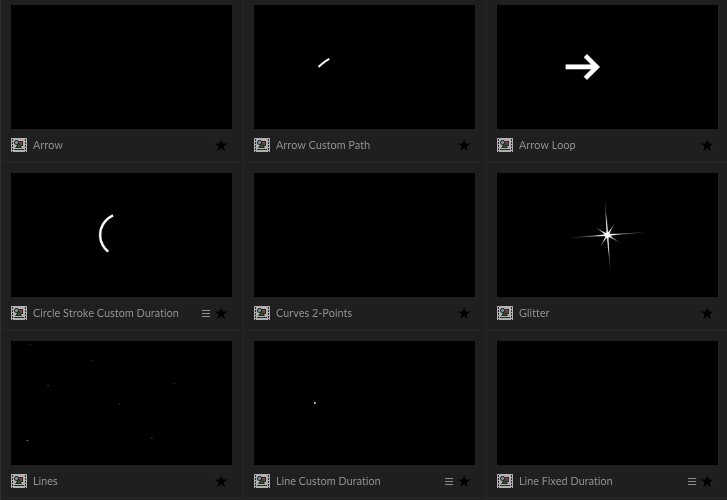
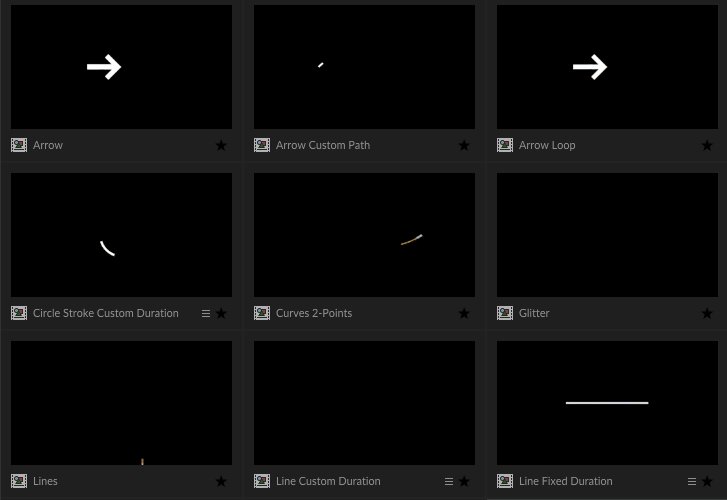
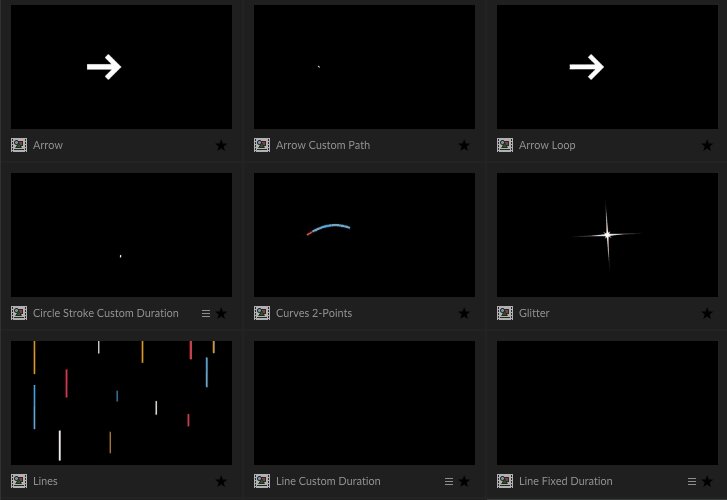
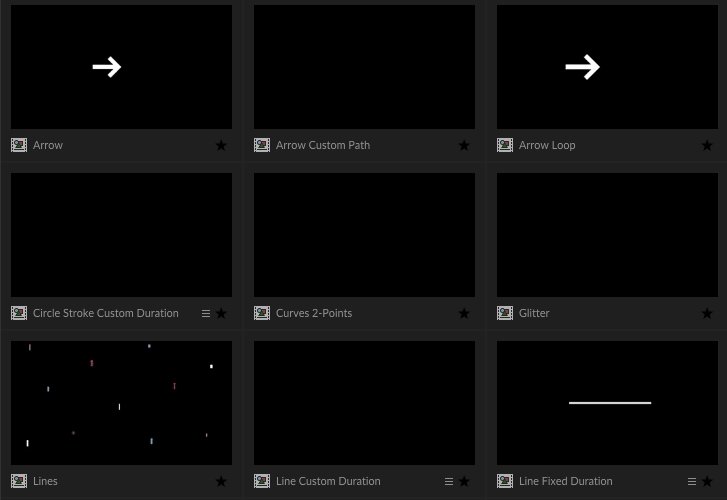
私の一押しの『Sharp Elements』です。こちらは『Precomps』>『Starter Precomps』カテゴリ内にあります。
このプリセットでは矢印やラインアニメーションといった、動画編集初心者では再現するのが少し難しいシェイプレイヤーアニメーションを簡単に作成することができます。もちろん、元の色は白色ですが、お好みの色にオブジェクトを変化させたり、動きの速さやタイミングなどを調整することも可能です。
応用として、この 『Sharp Elements』 プリセットをいくつか使用し、簡単なモーショングラフィックスを作ってみることから初めてみてもいいかも知れません。
最後に
いかがでしたでしょうか?
After Effectsにも様々なプラグインがリリースされていますが、その中でも 「Animation Composer 3」 は特に機能が多く、非常にオススメです。気になった方・動画のクオリティアップを図りたい方はぜひインストールしてみてください。
次回は 「Animation Composer 3」 に関する応用編なども紹介していきたいと思います。
それでは、素敵なAfter Effectsライフをお過ごし下さい😊
難しいのでプロに頼みたい…という方は
株式会社アルタでは動画編集関連の様々なサービスを提供しております。
- 撮影した動画に彩りを加えたい、豪華な編集にしたい!
- WEBサイトのメインビジュアルに動きを付けてみたい!
- Youtube動画に使用している企業ロゴにアニメーションを付けてみたい!
など、動画コンテンツについてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩