「Google スプレッドシート」と「JavaScript」を使ってデータを表示させる方法
目次
弊社はWordPressを活用してホームページ制作をさせていただいていることが多いです。
WordPressを活用すればIT技術がなくても更新などが可能なので、運用コストを削減できます。
しかし全てのホームページがWordPressで作られている訳ではありません。
WordPress (≒CMS)が導入されていないホームページを運用する場合、最低限のIT技術を有した人材が必要な可能性があります。
ですがIT技術を有した人を雇ったりするまでもないという場合もあるとおもいます……。
であれば……
「IT技術が全くない人でも、ホームページが触れる仕組みを作ればいいのでは??」
と考えて今回にいたりました。
「Google スプレッドシート」と「JavaScript」を使ってデータを表示させる方法
についてお話していきます。
是非最後までご覧ください。
今回の流れ
今回の大まかな流れを説明します。
①「Googleスプレッドシート」の準備をする
②「HTML」・「CSS」を用意する
③「JavaScript」を使って「Googleスプレッドシート」を連携させる
の3つになります。
Googleスプレッドシートに表示させたい内容を記載して、その内容をJavaScriptを使って表示させていきます。
HTMLはデータを受け取る箱の役割をしてもらいます。
CSSも使いますが、あくまで最低限の見た目を整えるために使用します。
「Googleスプレッドシート」の準備をする
こちらでは2つの作業を行っていきます。
①「Googleスプレッドシート」へデータの用意する
②「Apps Script」の設定
順番に行っていきましょう。
データの用意
表示させたいデータを用意します。
①「Google スプレッドシート」でデータを作成します。
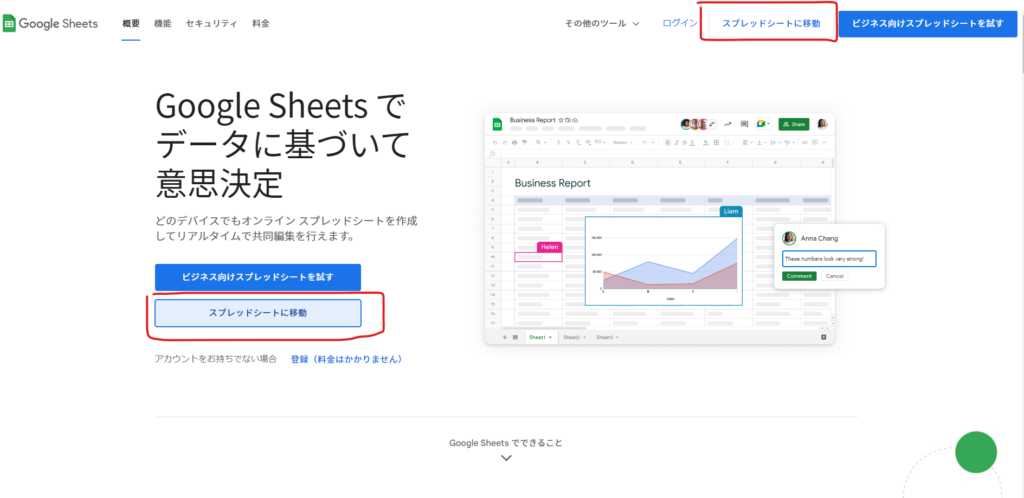
※以下のURLから「Google スプレッドシート」へアクセスできます。
「スプレッドシートに移動」からいけます。
https://www.google.com/intl/ja_jp/sheets/about/

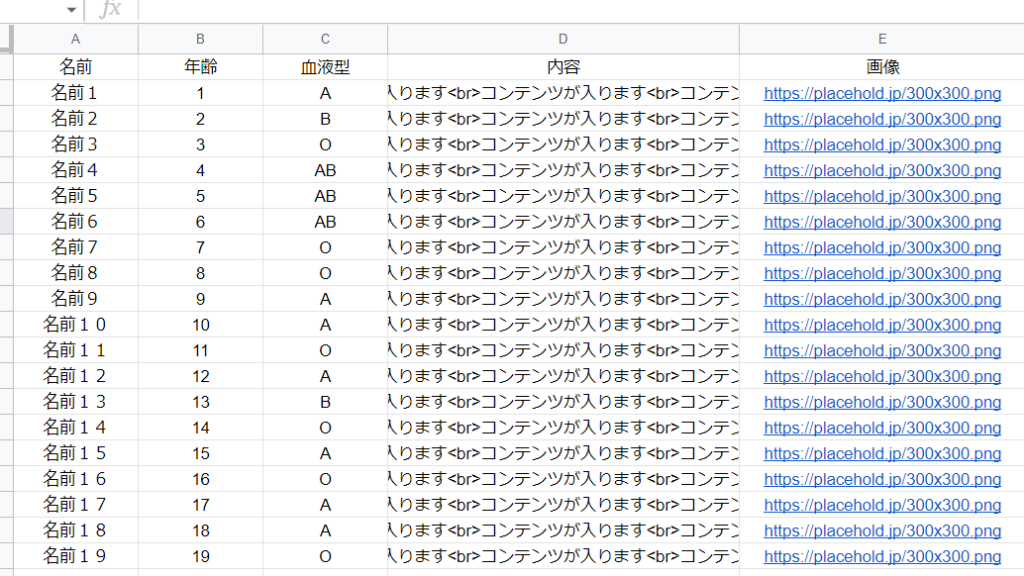
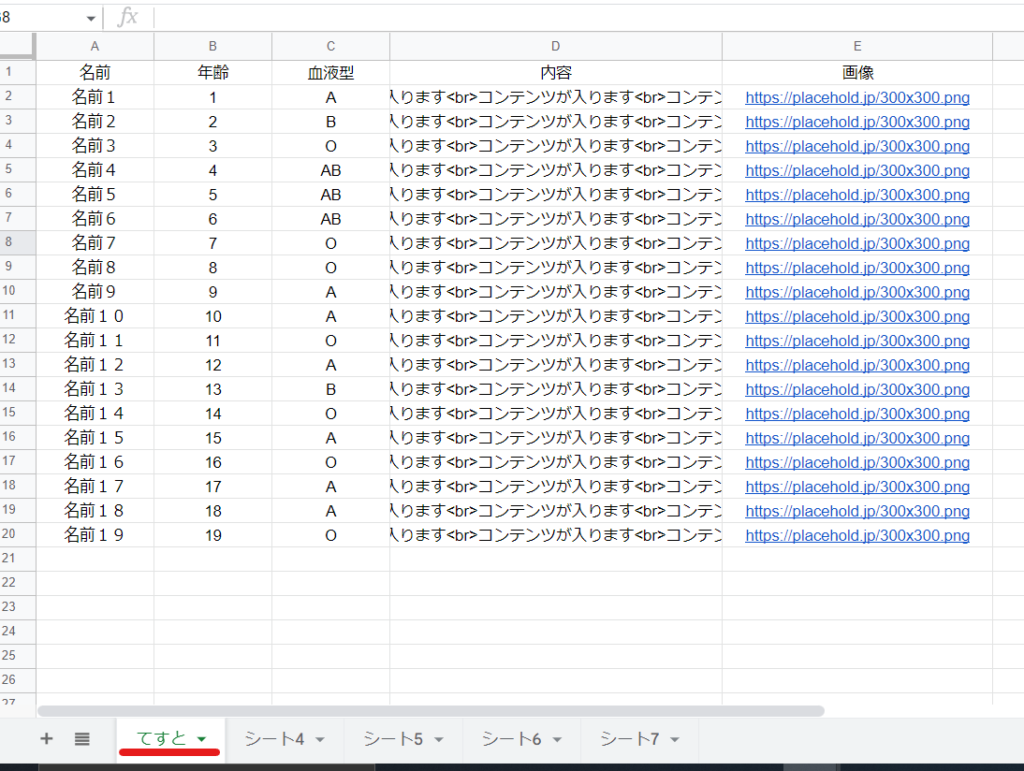
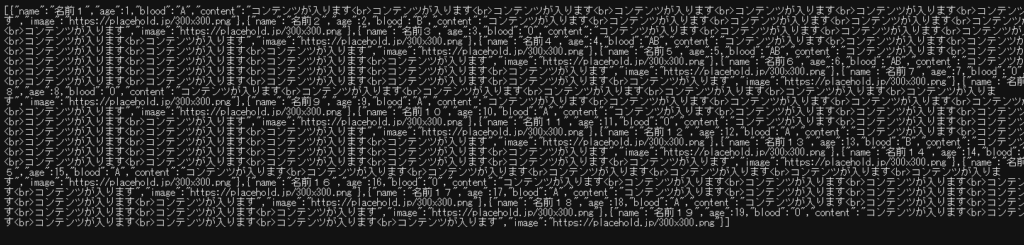
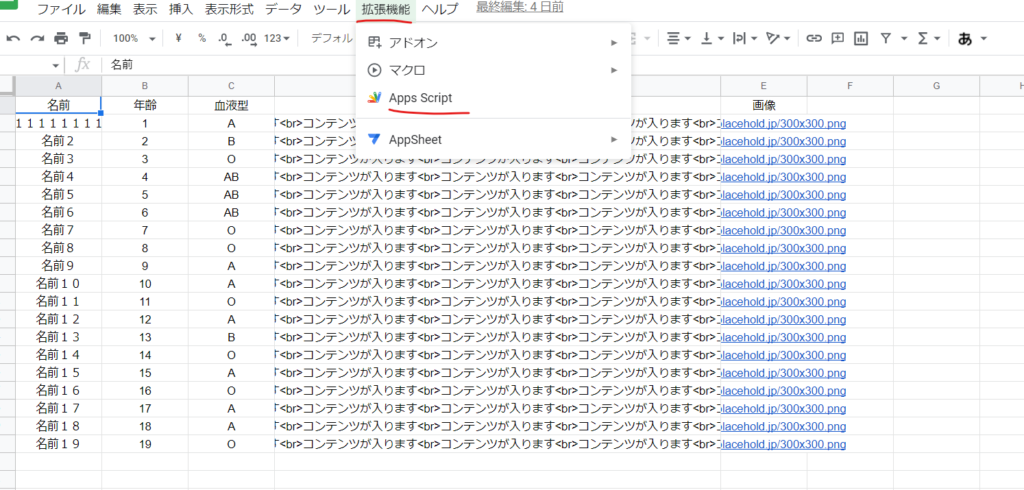
今回は例として、以下のようなダミーデータを用意しました。
画像のURLは下記サイトのモノを使用しています。
【Placehold.jp(ダミー画像生成 モック用画像作成ツール)】
https://placehold.jp/

「Apps Script」の設定
「Apps Script」 の設定をしていきます。
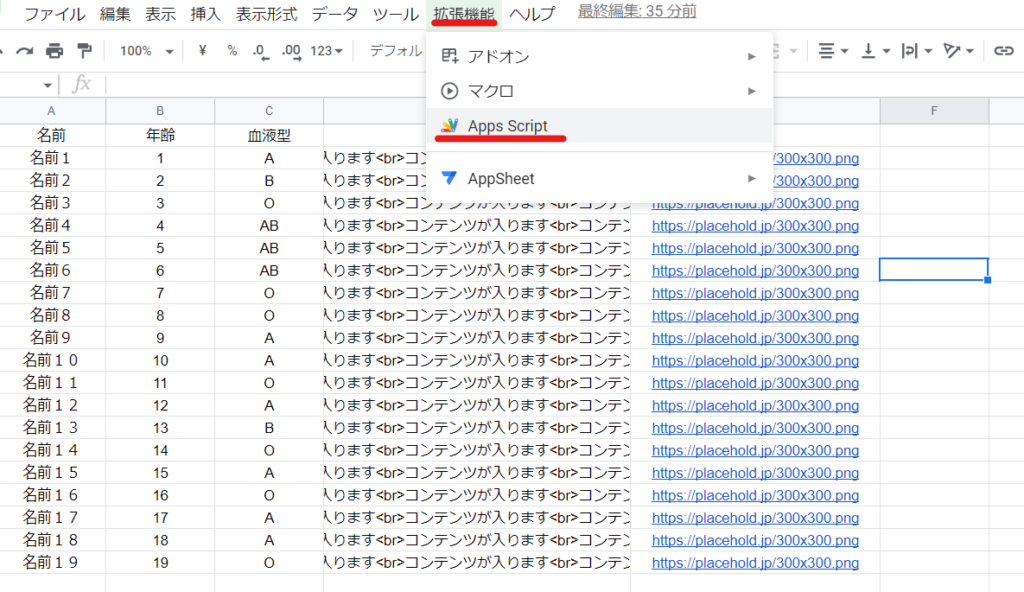
①「Google スプレッドシート」の「拡張機能」のタブをクリックした後、「Apps Script」をクリックしてください。

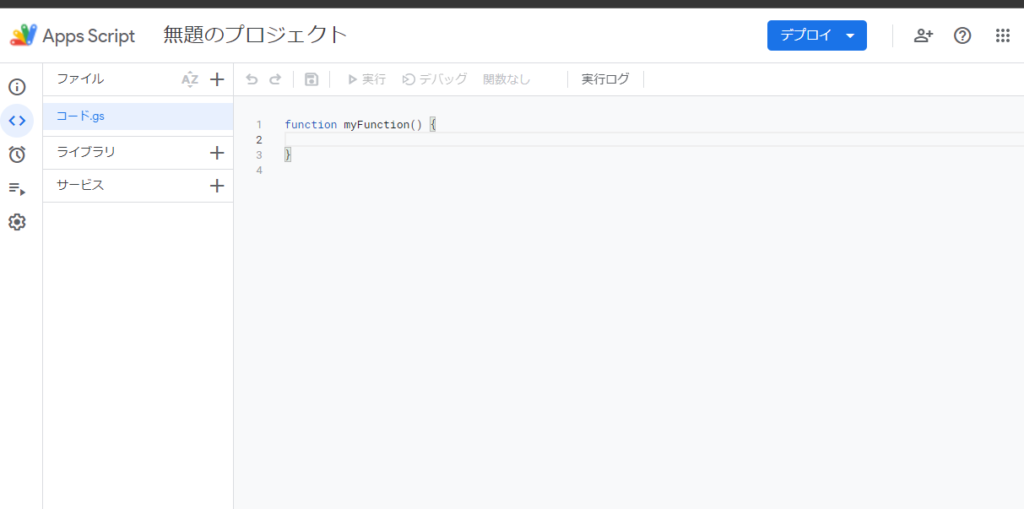
② ①を行うと、以下のような画面(エディタ画面)になるとおもいます。

下記のコードを記載してください。
function getSpreadsheetData() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('てすと');
const dataRange = sheet.getRange('A2:H20');
const dataValues = dataRange.getValues();
const data = dataValues.map(row => {
return {
name: row[0],//「名前」のデータ
age: row[1],//「年齢」のデータ
bloodType: row[2],//「血液型」のデータ
content: row[3],//「内容」のデータ
image: row[4],//「画像」のデータ
};
});
return data;
}
function doGet() {
const data = getSpreadsheetData();
const response = ContentService.createTextOutput();
response.setMimeType(ContentService.MimeType.JSON);
response.setContent(JSON.stringify(data));
return response;
}
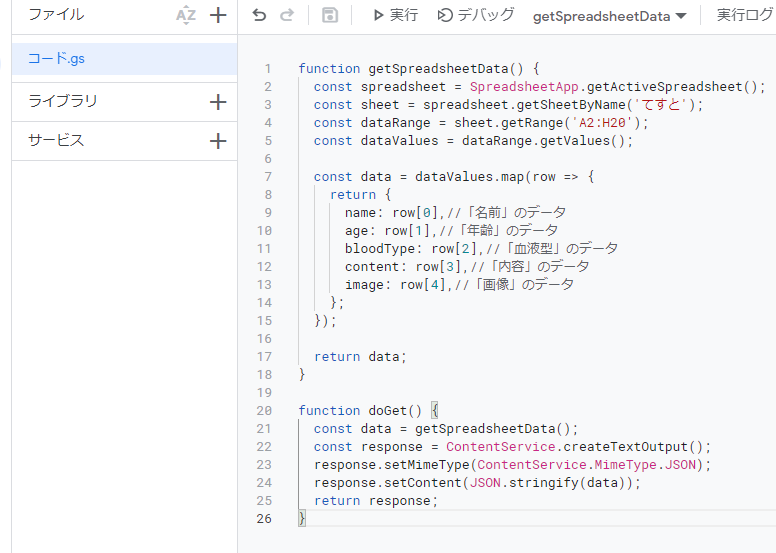
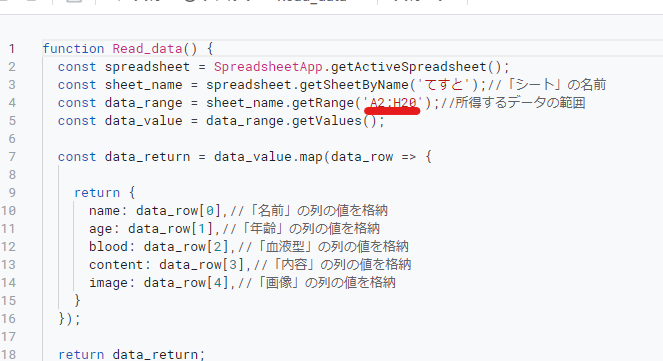
以下のようになります。

3行目のコードに「てすと」と記載がありますが、ここにはデータが入力されているシート名を入力してください。
(下記赤線の部分を入力してください)

4行目のコードにはデータが所得できる範囲の記載があります。
貼り付けたコードでは「A2:H20」(A2~H20)となっているので、それよりも多くデータを記入したい(表示させたい)場合はデータ範囲を変更してください。
(下記赤線の部分です)

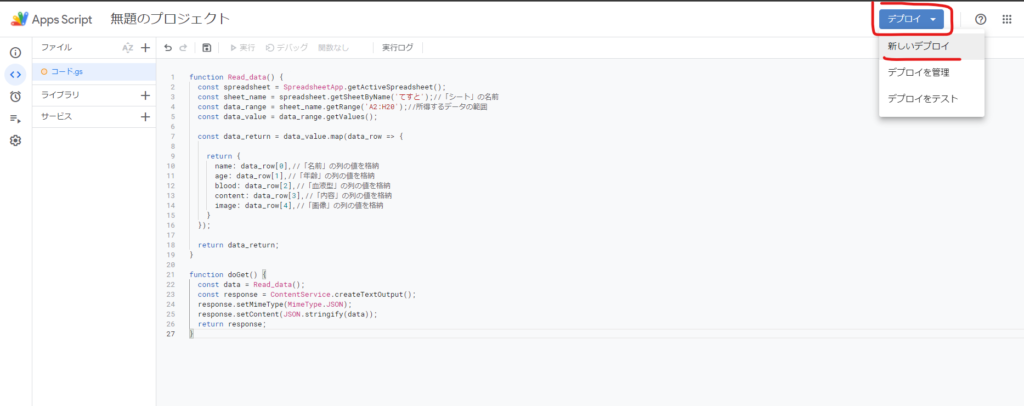
③コードを記載したら、画面右上にある「デプロイ」→「新しいデプロイ」をクリックしてください。

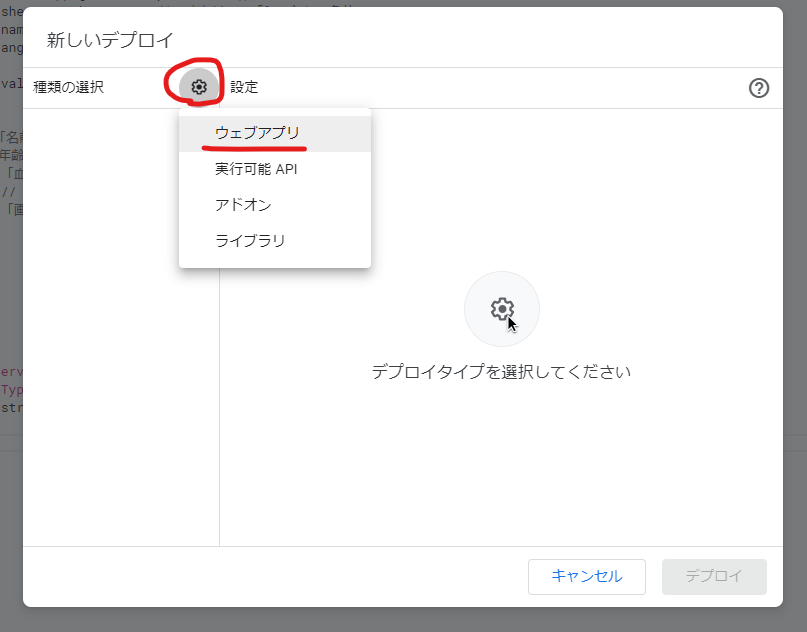
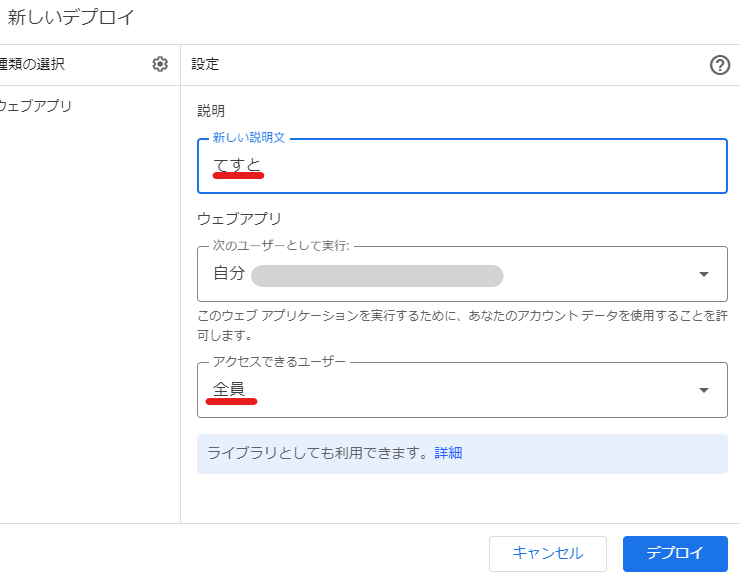
④「新しいデプロイ」をクリックすると以下のような画面が表示されます。
「⚙」マークをクリックした後に、「ウェブアプリ」をクリックしてください。

設定画面になりますので以下の設定を行います。
新しい説明文:適宜入力してください。(下記の画像では「てすと」になっています。)
ウェブアプリ:「自分」のままにしてください。「自分」の右に個人のGmailが表示されます。
アクセスできるユーザー:「全員」に変更を行ってください。※変更をしないと表示が行われません ※
設定が終わったら右下の「デプロイ」をクリックしてください 。

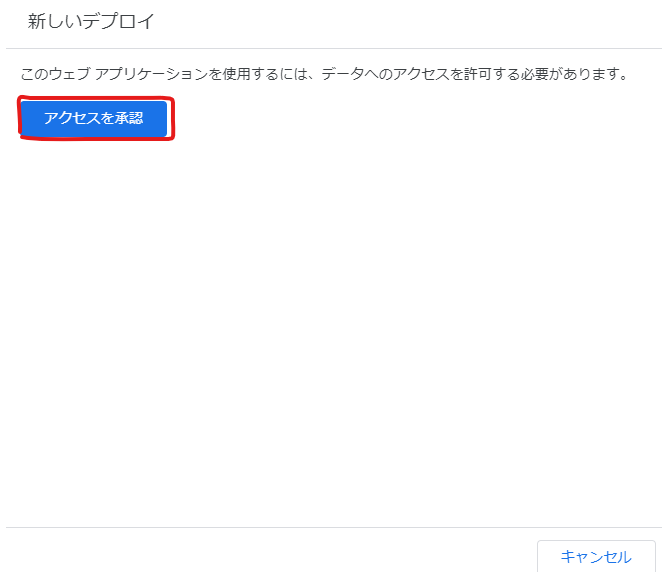
⑤「承認作業」を行っていきます。
「アクセスを承認」をクリックしてください。

※備考)
「Apps Script」やスプレッドシートのAPIを既に活用したことがある方は「承認作業」が不要かもしれません。
承認画面が表示されない方は、これ以降の工程はスキップしてください。
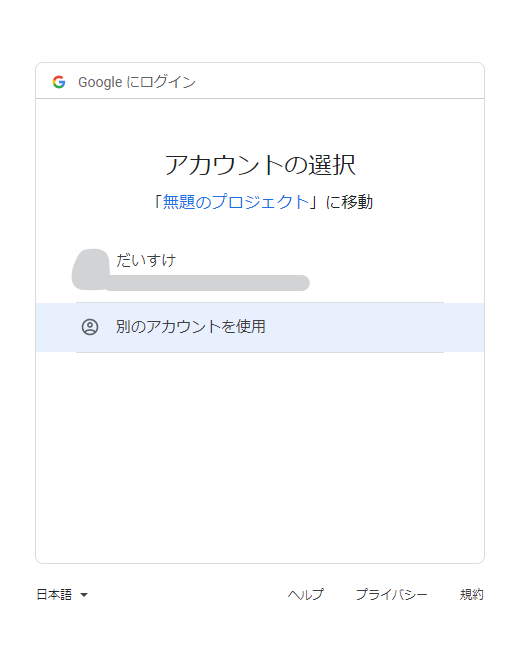
⑥「アクセスを承認」を押すと、Googleアカウントの選択画面になります。連携させるGoogleアカウントを選択します。
※初期では英語になっているかもしれません。左下から言語選択ができますので、適宜日本語へ変更してください。

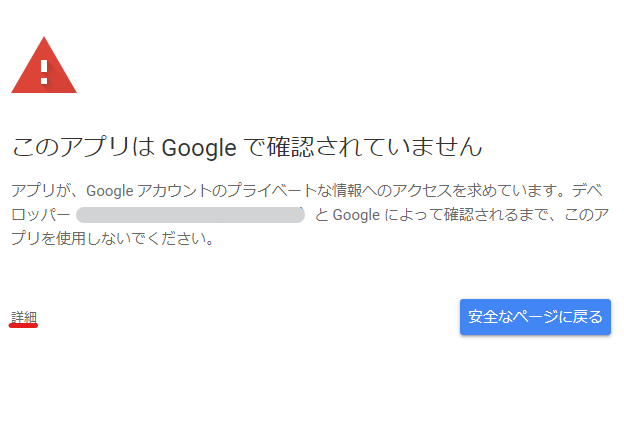
⑦アカウントを選択すると以下のような画面になります。
左下にある「詳細」をクリックしてください。

⑧すると左下に「Apps Script」のタイトルが表示されます。(今回は「無題のプロジェクト」です)
赤枠で囲ったタイトルをクリックしてください。

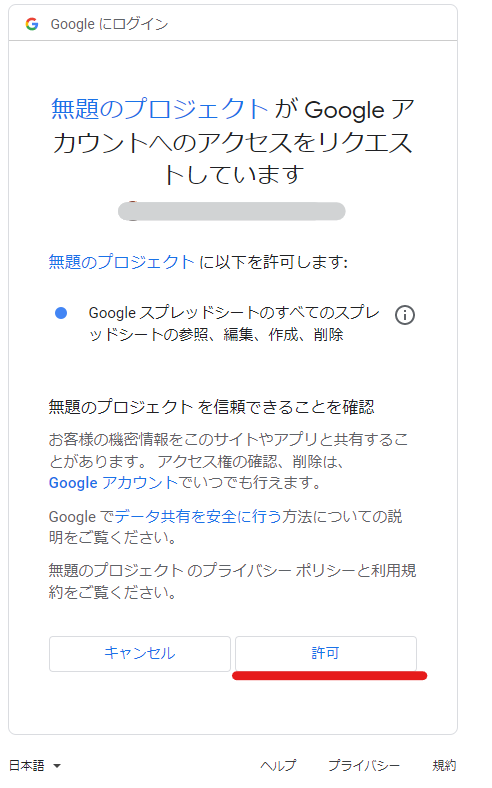
⑨Googleアカウントへのアクセスリクエスト画面になります。「許可」をクリックしてください。

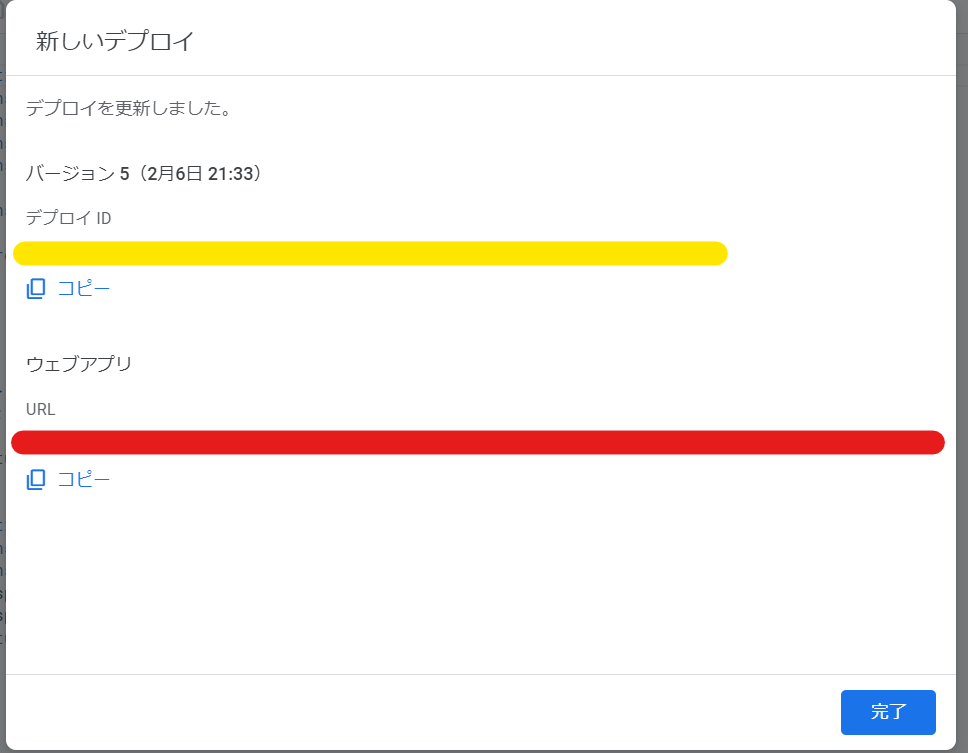
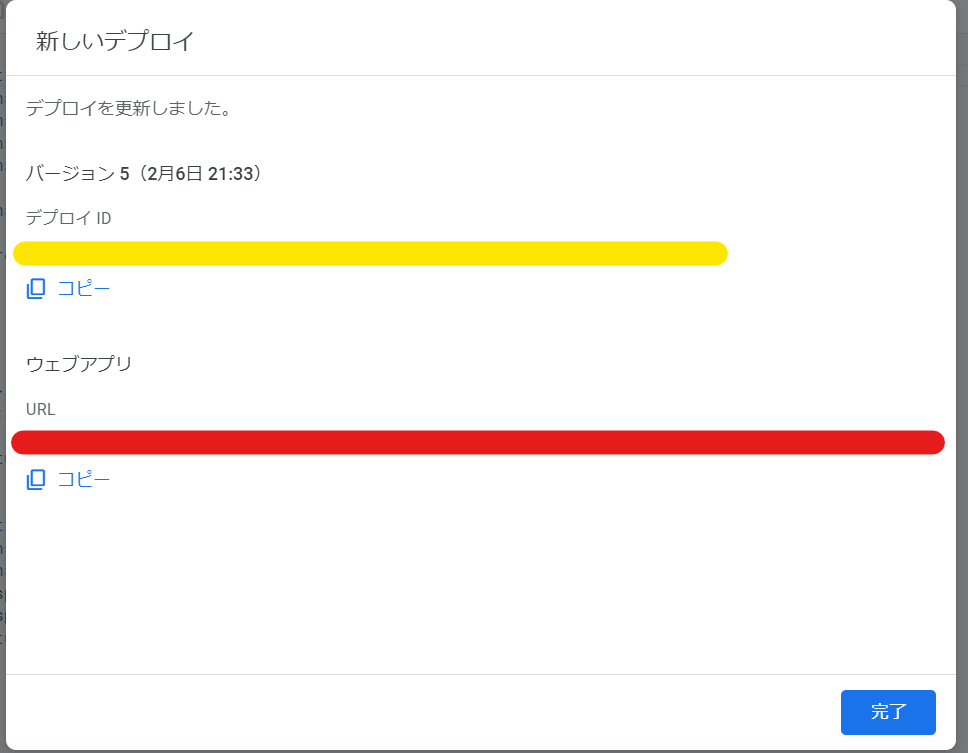
⑩ ⑨を実行すると以下のような画面になります。
赤線・黄色線で表示されているコードを活用すると、入力したデータを表示させることができます。
「赤線の部分」を後程使います。
ここで赤線のコードをコピーしてもいいですし、あとから再度コードを参照できるのでどちらでもだいじょうぶです。
※もし後からわからなくなっても確認する方法も記載してあるので安心してください。
右下の「完了」を押して、ウィンドウを閉じてください。

コピーしたコードを検索バーに貼り付けてエンターを押すと、Excelのデータが表示されます

「HTML」・「CSS」を用意する
「HTML」・「CSS」を用意します。
以下のコードを記載してください。
【HTMLのコード】
<div class="container">
<ul class="spreadsheets">
<li class="spreadsheets--item js-base">
<img src="" alt="" loading="lazy" class="spreadsheets--img" width="100%" height="auto">
<p class="spreadsheets--name"></p>
<p class="spreadsheets--age"></p>
<p class="spreadsheets--blood"></p>
<p class="spreadsheets--content"></p>
</li>
</ul>
</div>【CSSのコード】
.container {
box-sizing: border-box;
width: min(1020px, 100%);
padding: 0 10px;
margin: auto;
}
.js-base {
display: none;
}
.spreadsheets {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.spreadsheets li {
width: 23%;
}
@media (max-width: 767px) {
.spreadsheets li {
width: 30%;
}
.spreadsheets img {
width: 150px;
height: 150px;
object-fit: contain;
}
}「JavaScript」を使って連携させる
JavaScriptを使ってGoogleスプレッドシートのデータとHTMLを連携させます。
以下のコードを記載してください。
【JavaScriptのコード】
const baseHtml = document.querySelector('.spreadsheets--item.js-base');
const spreadsheets = document.querySelector('.spreadsheets');
const apiURL = 'Googleスプレッドシートのコードを入力してください';
async function loadData() {
const response = await fetch(apiURL);
const data = await response.json();
data.forEach(entry => {
const copy = baseHtml.cloneNode(true);
copy.classList.remove('js-base');
copy.querySelector('.spreadsheets--name').textContent = entry.name;
copy.querySelector('.spreadsheets--age').textContent = entry.age;
copy.querySelector('.spreadsheets--blood').textContent = entry.blood;
copy.querySelector('.spreadsheets--content').innerHTML = entry.content;
copy.querySelector('.spreadsheets--img').src = entry.image;
spreadsheets.appendChild(copy);
});
}
loadData();「Googleスプレッドシートのコードを入力してください」と記述があるとおもいます。
ここで「Googleスプレッドシートの準備」の時にあった、コードを使います。
↓ ↓ ↓
ウェブアプリの下にURLの記載があります。
このコードを使います。

const apiURL = 'Googleスプレッドシートのコードを入力してください';ここにURLをそのまま貼り付けをしてください。
Googleスプレッドシートのコードがわからなくなった時
もしGoogleスプレッドシートのコードがわからなくなった時は以下の方法で確認ができます。
①Googleスプレッドシートの「拡張機能」タブ→「Apps Script」をクリックしてください。

②「Apps Script」のエディタ画面が開きます。
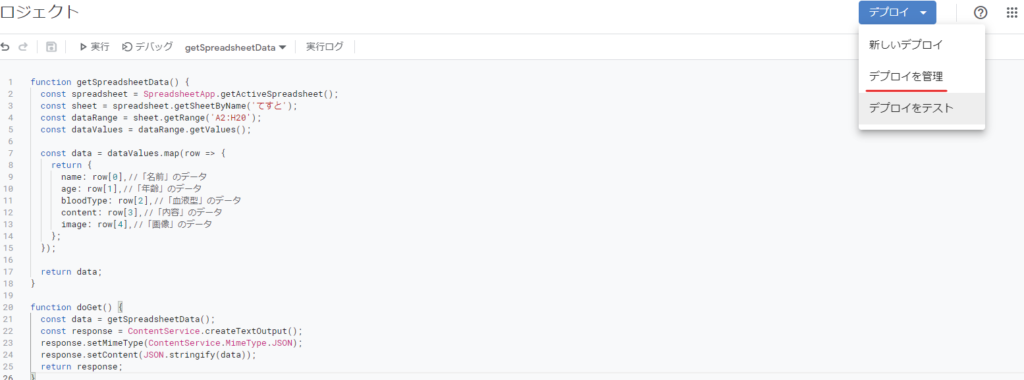
右上の「デプロイ」→「デプロイを管理」をクリックしてください。

③作成したGoogleスプレッドシートのコードを確認することができます。
※青線の部分が入力した新しいデプロイの時に入力した「新しい説明文」になります。

実装結果
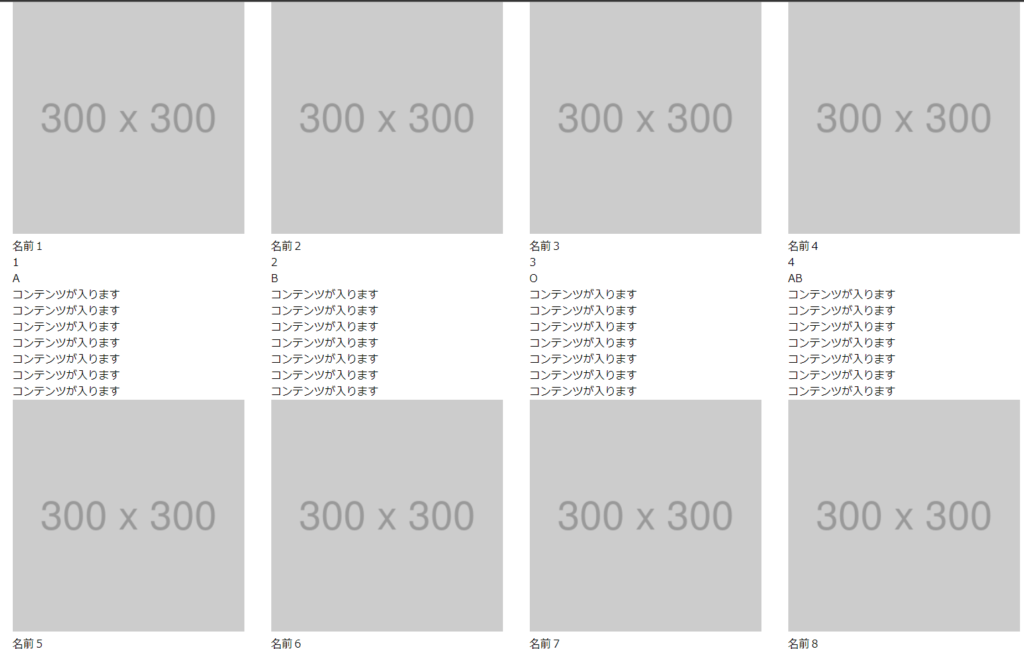
ここまでうまくいっていれば以下のように要素が横並びで表示がされるとおもいます。

今回はリスト方式で出力しましたが、テーブルで出力させることも可能です。
もちろんリンク(aタグ)を使うこともできます。
まとめ・考察
いかがだったでしょうか??
今回はGoogleスプレッドシートとJavaScriptを連携させてデータを表示させました。
方法は異なりますがPHPでも連携は可能です。
直接コードを触れずに表示を変えることができるので、Excelが少し触れるくらいの人であればホームページの修正が簡単にできます。
システム開発というのは「ITが得意な人」・「 ITが苦手な人 」の差を埋めるために存在しているので、日々技術力向上をしていきます。
少しでも今回の記事が何か業務効率化の参考になってくれればうれしい限りです。
👑ごった煮ブログ人気記事 TOP3👑
1位
2位
3位