【Adobe XD】XD上でちょっとだけ手書きがしたいときの対処法【おすすめプラグイン】

こんにちは、デザイナーのもいです。
今回は「Adobe XDでちょっとだけ手書きスケッチがしたい!」という欲求を叶えてくれるプラグインを紹介します。
筆者はAdobe XD(以下、XD)の愛用者です。
デザイン制作はもちろん、ワイヤーフレーム作成時やフィードバック・指示書作りのときにもよく使います。
そんなときに地味に困るのが、XDは標準では「手書きペン」的な役割のツールが無いということです。
Windowsに標準装備されているキャプチャツール「切り取り&スケッチ」でさえ手書き機能があるのに…
ワイヤーフレーム作成時や修正依頼指示など考えを伝えるフェーズでは、どうしても文字だけでは伝えづらい場面がありますよね。下線を引いたり、バツ印を書いたり、さっと矢印を書いたり…

こういうことがしたいけれど、見目の良さはこだわっていないし、わざわざ素材やアイコンを持ってきて貼りつけるのはめんどくさい…たかが矢印のくせに……
そんなジレンマを感じたことのある方は、ぜひこちらのプラグインを試してみてほしいです!
無料プラグイン「Whiteboard」
プラグインは、Creative Cloud Desktopアプリから無料でインストールできます。
(※XDのメニューバー「プラグイン」→「プラグインを参照」という手順を踏んでも、 Creative Cloud Desktopアプリが立ち上がります。)

手書き機能を使ってみよう
このプラグインには、手書きでスケッチできる機能が備わっています。
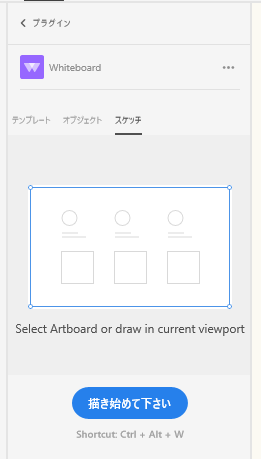
プラグインの詳細画面のいちばん右のタブ「スケッチ」に移動すると、このような表示が出てきます。
書き込みたい位置がXD上で見えるように表示エリアや拡大率を合わせてから、「描き始める」ボタンをクリックします。

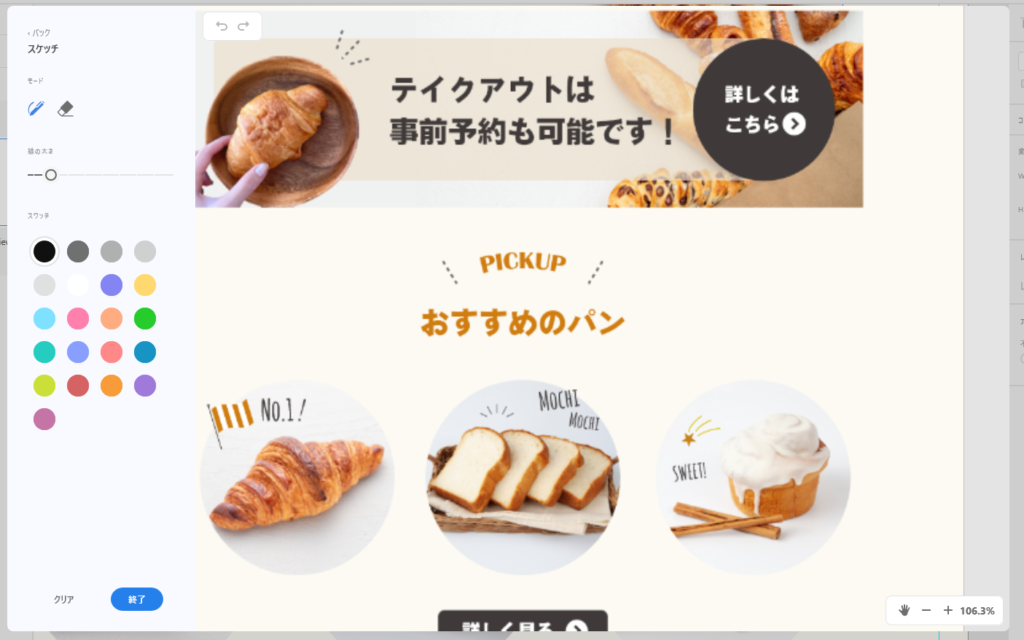
すると別途書き込み用のウィンドウが立ち上がります。

左のナビゲーションからペンの色、太さも変えることができます。
「モード」をペン![]() から消しゴム
から消しゴム![]() に変更すれば、書いたものの消去も可能です。
に変更すれば、書いたものの消去も可能です。
「終了」ボタンを押すと、書きこんだものがアートボード上にパスとして追加されます。
ちなみにアウトライン化などはされず、透明な塗り・カラーの線という状態で保存されています。


【余談】プラグインのメインはボード作成機能
本記事では「手書きでスケッチができる」という利点を紹介しましたが、このプラグインで核となるのは「ボード作成機能」だと思います。
プラグイン詳細画面の「テンプレート」タブ内を参照すると、ミーティングや打ち合わせで活用しやすいフレームワークのテンプレートがたくさん用意されているのが分かります。
1から作るのはちょっと面倒くさいな、と思うミーティング用のボードが一発で作成できるのはとても便利ですね!

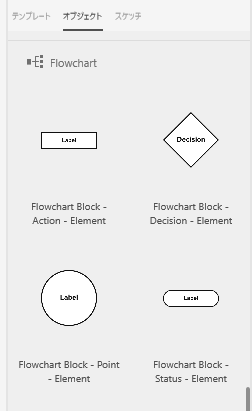
ボード上で使いたいパーツもあらかじめたくさん用意されています。
「オブジェクト」タブの中にふせんやフローチャート作成用のコンポーネントが格納されており、1クリックでアートボード上に呼び出すことが可能です。
これらの機能を活用すれば、プロジェクトの進行がはかどりそうですね!

以上、便利なプラグイン「Whiteboard」を使ったXDでの手書きスケッチ・およびボード作成機能のご紹介でした。
使えるものはどんどん活用して、スムーズなプロジェクト進行を目指しましょう!
本記事がデザイナー・ディレクターの皆さんの助けになれば幸いです。
Web制作について困っている・お悩みがある!という方は、ぜひ弊社・株式会社アルタへご相談ください。