【Adobe Photoshop】ラスタライズされたデータからシームレスなパターン画像を書き出そう!
マークアップエンジニアのアシュリーです!
デザインデータをHTMLとCSSでWebサイトにしていくお仕事をしていますが、しばしば悩まされるのが「パターンっぽいけどシームレスパターン画像が抜きだせないデザインデータ」です。
今回は、たとえばどんなデザインだと悩まされるのか、と、わたし流の解決策をお届けしていきます。
パターン画像が抜きだせないデザインデータとは(AdobeXDの場合)
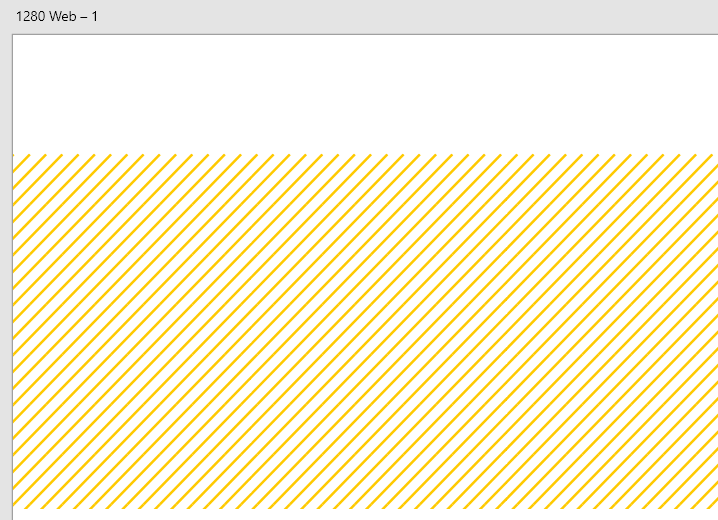
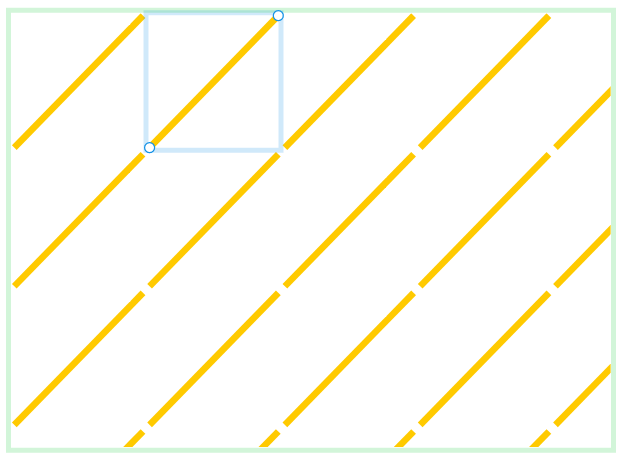
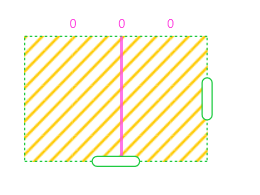
ここに、何の変哲もないデザインデータがあります。すてきな斜めストライプです。

レイヤーを確認するとリピートグリッドで出来ているので、パターンをリピートしてつくられているようですね。
リピートされているパターン画像を1枚だけ書き出せばオッケー!🙆

リピートグリッドのグループを解除して……

シームレスパターンじゃなくて、線でした!Σ(゚д゚lll)

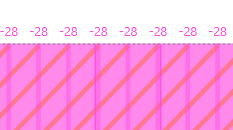
リピートグリッドはマイナスのマージンが設定できるので、こんなふうにパターンに見せる配置もできるんです便利ですね!


しかし、マークアップエンジニア目線で見るとこれは少し困りました。
というのも、CSSのbackgroundは隙間なくぴったり敷き詰めることしかできません。
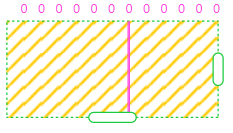
リピートグリッドでいうと、縦横のマージンが0の状態。このままではもともとのデザインと全然違いますね。


Photoshopを使ってシームレスパターンを作ろう
Webサイトをコーディングするためには、敷き詰められるシームレスパターン素材が必要!
ということで、今回はこのリピートグリッド全体を1枚の画像として書き出してから、Photoshopでシームレスパターン素材を作ってみましょう。
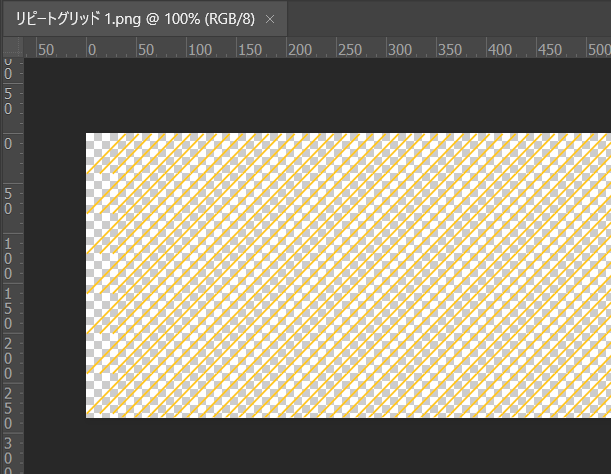
1.リピートグリッドをpngで書き出して、Photoshopで開く

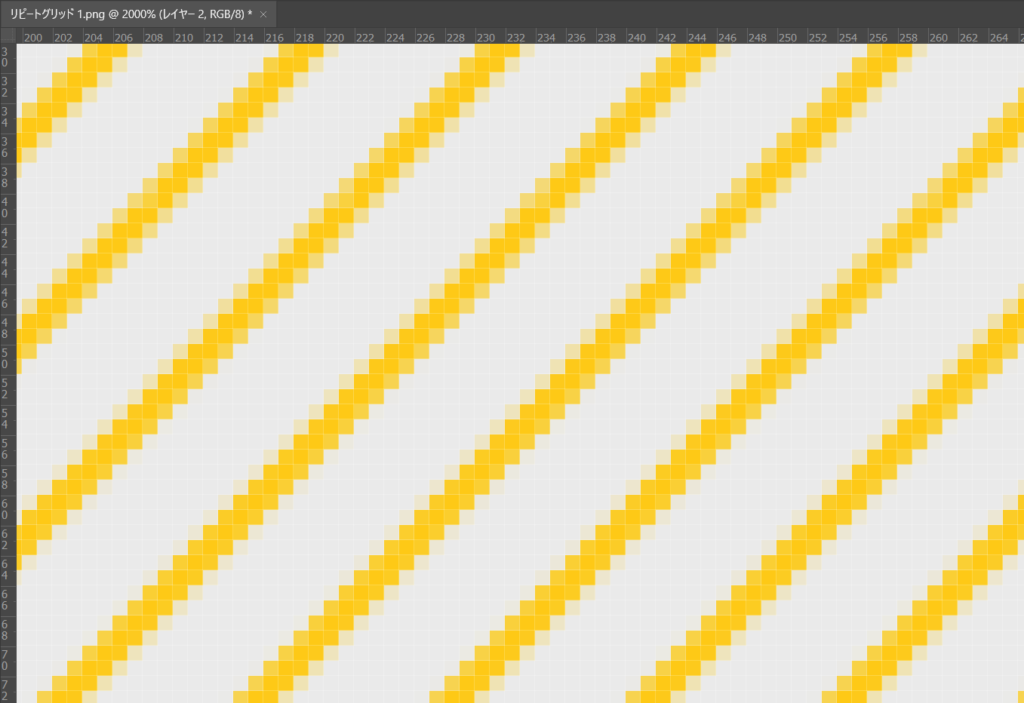
2.拡大表示してパターンの継ぎ目にできる場所を探す
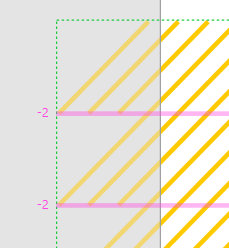
拡大表示して1ピクセル1ピクセルの色を見ながら継ぎ目にできる場所を探します。
このとき背景の透明の色(グレーと白の市松模様)が邪魔なので、下にレイヤーを敷いて見やすくしています。

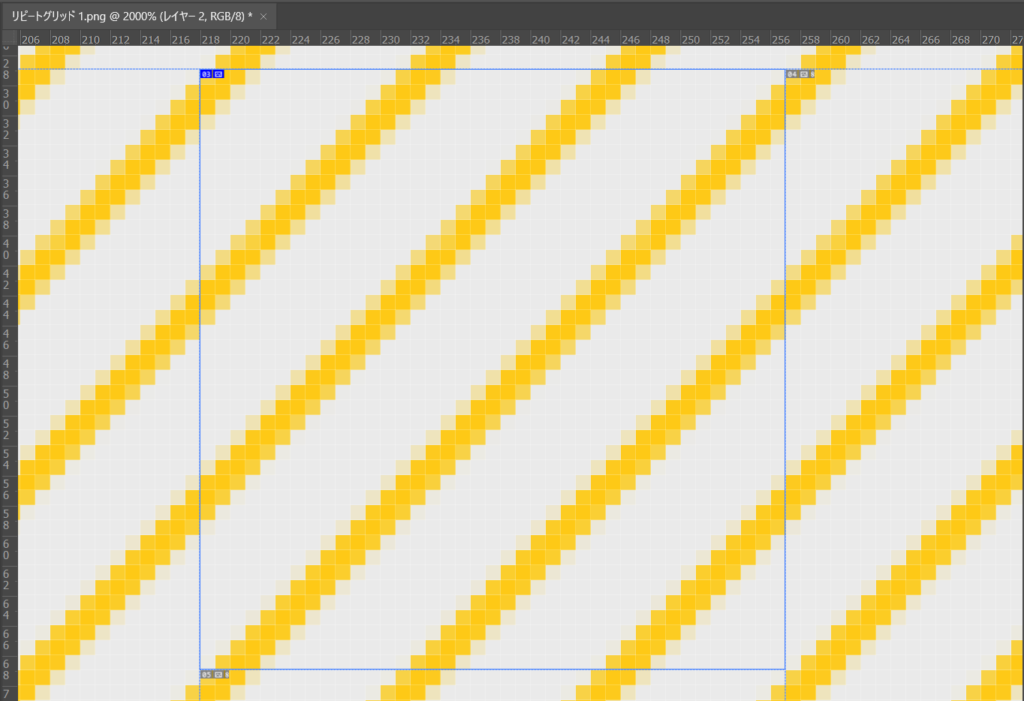
3.継ぎ目になる場所でスライスを作る
今回のパターンだとこの位置になります。

✅チェックポイント
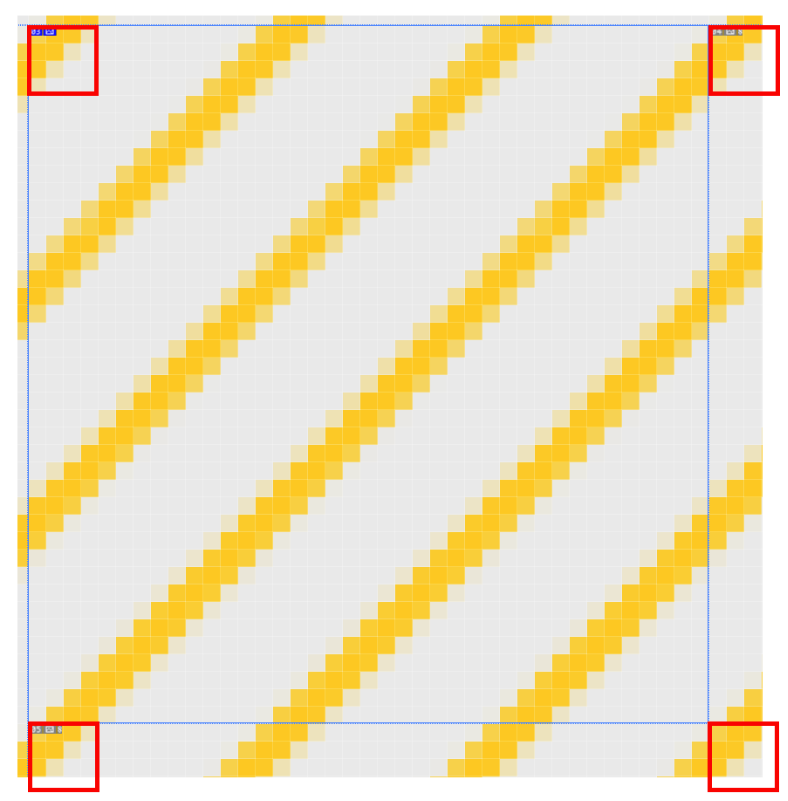
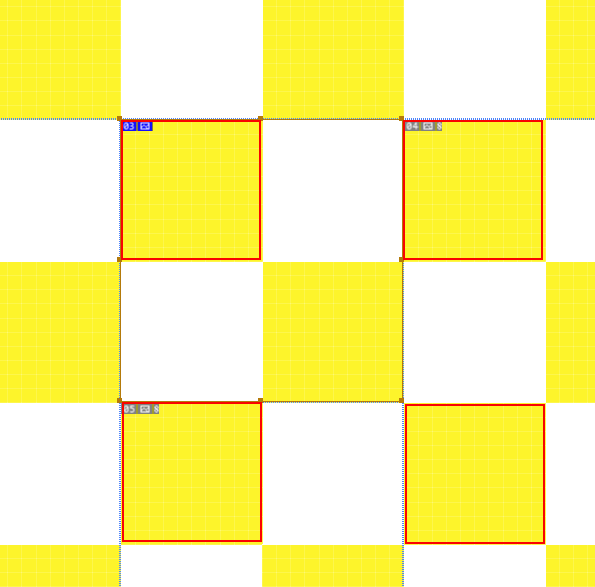
ポイントは、スライスに対して下記画像の赤枠で示した位置の色の並びが同じになる場所を選ぶこと!

実際には角だけではなく各辺全体で同じことが言えるのですが、そこまで考えるのは大変なのでまずは角を見ましょう!
4.スライスを書き出して、リピートしているか確認する
書き出した画像がこちらです。

こちらを縦横マージンが0のリピートグリッドとして並べてみると…つなぎ目が見えないシームレスパターンとして完成していることが確認できます!

つなぎ目の位置を見誤ると……
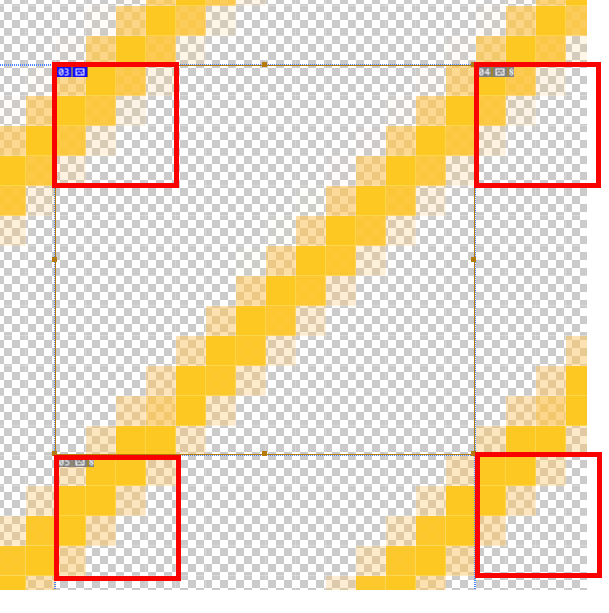
スライスを作る際につなぎ目の位置を見誤ると、リピートした結果がつなぎ目ががたがたになってしまいます。

このガタガタな時のスライスの位置はこんな感じ。
赤枠の中の色の並びがそれぞれ異なるのが分かるでしょうか。

この状態だとリピートさせたときにうまくつながりませんので、がんばって同じ色の並びになっているところを見つけましょう。
そもそもシームレスパターンはどうなっているのか
ここまでの説明で、完全に理解した!という人はこの項目は飛ばして問題ありません。
そもそもこの記事で説明していたシームレスパターンとは、隙間なく敷き詰めた時に、つなぎ目なくつながるパターン画像の事です。
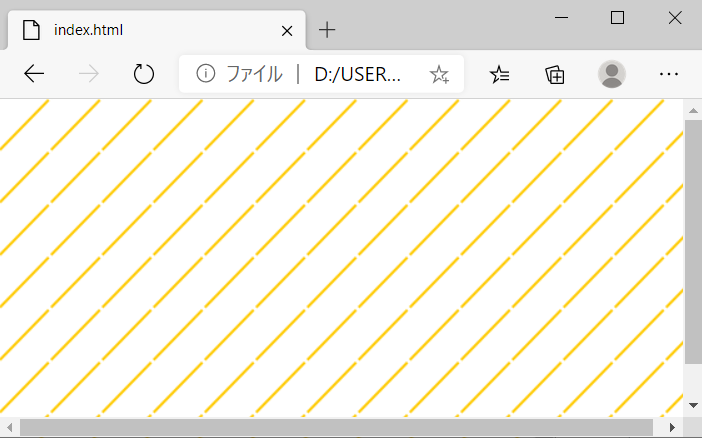
たとえば下記のようなパターンを創り出すとき、

敷き詰められているのはこんなシームレスパターンです。

これは難しいことを考えなくても、よく見ると、と確かにそうだなという感じがしますよね。
この場合も、スライスの角のあたりに注目すると同じ色になっていますね。

つまり、前半で説明したストライプのパターン画像もはこのシンプルな市松模様と理屈は一緒なんです!
ただ、ピクセル数が多くて形が複雑なので、つなぎ目にできる位置を探すのがちょっと大変なだけ……。
つなぎ目にできる位置のルールを覚えて、Webで使えるシームレスパターンを作ろう!
はじめのうちはつなぎ目探しは難しいですが、慣れてくるとこんな画像から

このようなシームレスパターン画像を取り出すこともできます!

…茶色くてよく分からない…ですかね。
さて!ということで!
もともとのパターン素材が見つからなくなってしまったデザインデータや、そもそもシームレスパターン素材で作られていないけれどもシームレスパターン画像にしないといけないときには、このつなぎ目探しのテクニックを使って乗り越えていきましょう!