【WordPress】 5.6でカスタムHTMLブロックの見た目がおかしいので応急処置した話
マークアップエンジニアのアシュリーです!
12/8にアップデートされたWordPress 5.6はもう試しましたか?
5.6のアップデートでカスタムHTMLブロックの見た目が変わってしまったので、応急処置した話をお届けします!
WordPress 5.6のカスタムHTMLブロックの見た目が本文ブロックみたいになった
WordPress 5.6を試しに触ってみたところ、なんとカスタムHTMLブロックの見た目が、おかしい…。
もともとはこのような姿だったブロックが、

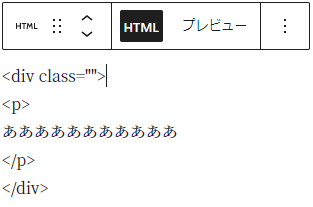
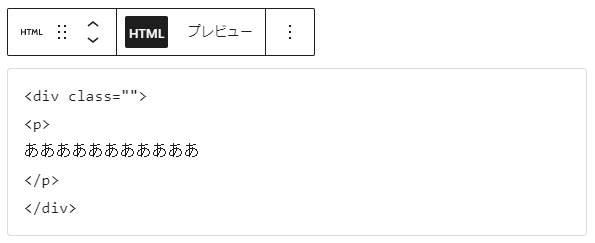
まるで本文ブロック化のようなスタイリングに変わっていました…なぜ!?

使いにくいのでブロックエディタ用のCSSを適用する
どうやら原因は、管理画面上でHTMLブロックについていた"wp-block-html"というclassが消滅したからのようです。
この問題はすでにWordPressのブロックエディタのGitHubのIssuesに上がっているため、5.6.1以降で修正が入る可能性がありますが、とりあえず今つかいにくい!
ということで、ブロックエディタ用のCSSを追加して対応することにしました。
もともとブロックエディタのカスタマイズをしていたため、下記のようにブロックエディタ用のCSSが準備済みでしたので、それに仮で追記します。
function custom_block_editor() {
wp_enqueue_style( 'block-style', get_stylesheet_directory_uri() . '/block/block_style.css' );
}
add_action( 'enqueue_block_editor_assets', 'custom_block_editor' );
.block-editor .block-editor-plain-text{
font-family: Menlo,Consolas,monaco,monospace;
color: #1e1e1e;
padding: .8em 1em;
border: 1px solid #ddd;
}これで、管理画面上のカスタムHTMLブロックが見やすくなりました…!

次のアップデートで治ったら、追加したスタイルは忘れず削除しましょうね…!