【Illustrator初心者でも簡単にできる!】立体文字を作る方法【ブレンド機能】

WEBデザイナーをしている2年目の桜木です。
今回で4つ目の投稿記事になります!
今回はIllustratorのブレンドという機能を使用して、立体的で目を引く「飛び出す文字」を作ってみようと思います。
このテクニックを習得することができれば、様々なデザイン媒体で活用することができます。
立体文字を作ろう
デザインを制作している際に、「見出し文字にもっとインパクトを与えたい、視認性を上げたい」
などと思ったことはありませんか?
そんな時に便利なのがこの「飛び出す文字」です。
簡単な手順でタイトル文字・見出し文字などにインパクトを与えることが可能です。
使用する機能について
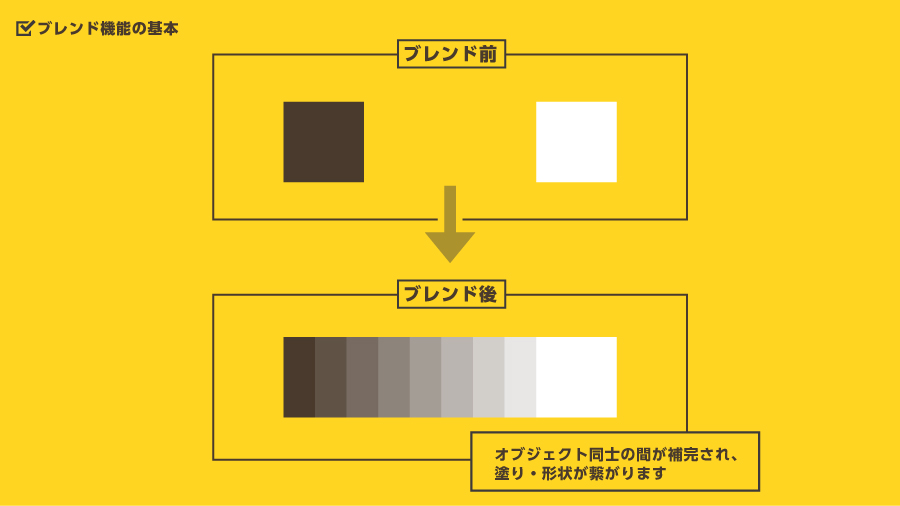
今回使用するのは、Illustratorの「ブレンド」機能です。
「ブレンド」機能は選択した2つのオブジェクトの間に、同じ間隔でオブジェクトを作ることができるというツールです。
色や形が連続的に変化するオブジェクトを自動的に作り出すことができます。
今回はこの「ブレンド」機能を応用して、飛び出す文字を作ってみましょう。
動画での閲覧はこちら
はじめに文字を置く
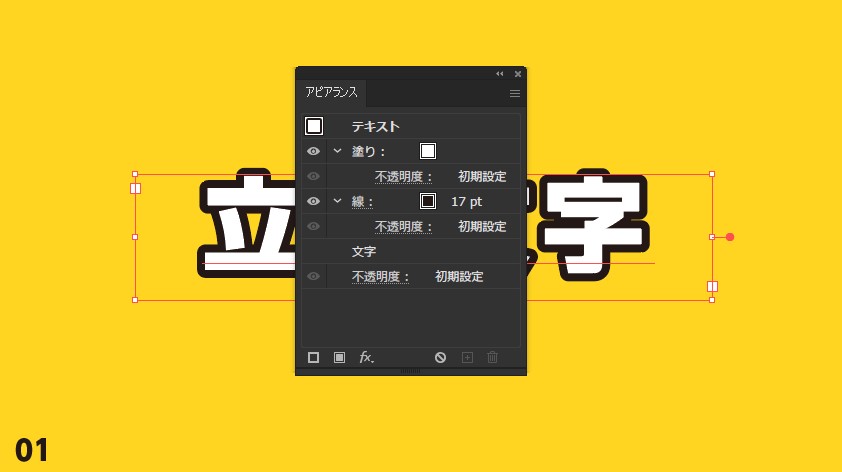
まずはじめに、立体文字にするテキストを入力しましょう。
最初は分かりやすい、太めのゴシック体を使用するとよいです。(今回は新ゴシックを使用しています)
上の添付画像のように、アピアランスを使用して塗と線を分けて縁取り文字にしています。
文字が配置できたら完了です。
文字の下に少しサイズの小さい文字を配置する

次に、先程配置した文字の下に、少しサイズが小さめの同じ文字を配置します。
このときのオブジェクト同士の間隔については後から調節できるのでここではおまかせでOKです。
ここで注意して欲しいポイントが、あとから配置した文字を元からある文字の背面に置くという点です。
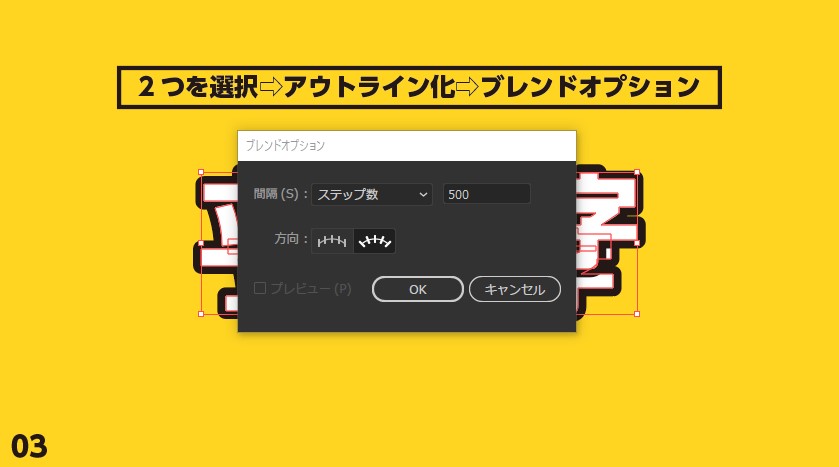
アウトライン化⇨ブレンドオプションを設定する

次に、文字のアウトライン化を行います。アウトライン化を行うことで、文字をパスにすることができます。
アウトライン化が完了したら、続いては「ブレンドオプション」というものを設定します。

まずは、ブレンドツールを使用する前に、「ブレンドオプション」を設定する必要があります。
「オブジェクト>ブレンド>ブレンドオプション」から、設定を行うことができます。
ここでは、間隔を「ステップ数」に変更し、数値を500と入力してOKを押してください。
設定が完了したら、「オブジェクト>ブレンド>作成」からブレンドツールを使用します。
すると…
ブレンドツールを使ってみる
飛び出す文字が完成しました!
最初に配置した文字と、後から配置した文字の間隔に同じオブジェクトが並ぶように配置され、
奥行きのような形を作り出すことができます。
少ない手順で簡単に立体的な文字を作り出すことに成功しました!
奥行きの調整が可能
ブレンドツールによって作成された奥行きは、調整することができます。
最前面にある「立体文字」というテキストのサイズや位置を変更することにより、奥行きの形を変形させることができます。
「飛び出す文字」の応用編

それでは、このような「飛び出す文字」をどのように応用させることができるでしょうか?
例えば、こういった活力・元気のあるイメージを作り出したい採用動画のサムネイルなどには、
飛び出す文字を使った動画タイトルが最適かと思われます。
その他、動画サムネイル以外でも、バナーやブログのアイキャッチ画像など、様々な使い方ができると思います。
いかがでしたでしょうか?
一見難しそうに見える「飛び出す文字」ですが、手順を覚えることができれば
Illustrator初心者の方でも簡単に作れるようになります。
ぜひ、動画サムネイルやバナー広告など、様々な媒体に活用してみてください!
株式会社アルタではデザイン制作関連の様々なサービスを提供しております。
・インパクトのあるサムネイル画像を作りたい!
・目を引くバナーを作ってみたいがどうすればいいのか分からない
など、デザイン制作関連についてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩