【Adobe Illustrator】イラスト初心者がアイソメトリックイラストを描く!【入門編】
急にイラストの練習をしてみたくなったマークアップエンジニアのアシュリーです!
今回は、Illustratorでイラストを描きたくなったイラスト初心者が、アイソメトリックイラストを描いてみた話をお届けします。
描けるようになるもの
この記事で描けるようになるのは、Webサイトのデザインでよく見かける、斜めで立体なイラストです。

アイソメトリックイラストとは
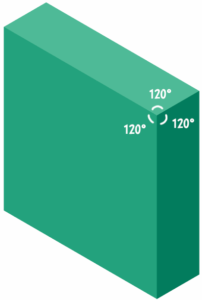
アイソメトリックイラストは、斜め上から見下ろしたようなイラストのことです。アイソメ図とも言います。
より正確に言うと、縦・横・高さの軸が常に120度で交わる図・イラストのことをいいます。

立体的にはなりますが縦・横・高さの軸がの角度が一定なので、奥行き感はあまり出ません。
(立体的に見えるとはいえ、遠くのものが小さくなる遠近法とは違うものです)
アイソメトリックイラストの描き方(入門編)
アイソメトリックイラスト入門する際、Mastering Isometric Illustrations — Part 2が大変参考になりました!
こちらは英語のページなので、日本語でやり方を簡単にご紹介します!
考え方
Illustratorでアイソメトリックイラストを描く場合、
- 上面・右面・左面のそれぞれの面を作るためのアクションを準備
- 各面のイラストを正面向きの角度で描く
- 各面のイラストに対してアクションを実行
- 面を貼り合わせる
- 色を付ける
というのが基本のやり方・考え方になります。

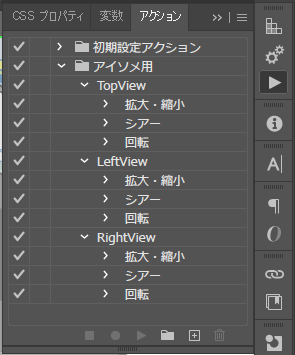
1.それぞれの面を作るためのアクションを準備
まずは、上面・右面・左面のそれぞれの面のを作るためのアクション(計3つ)を準備します。
それぞれの面のための角度をつける方法はいろいろあるのですが、今回はMastering Isometric Illustrations — Part 2に準じた方法をご紹介します。
※アクションを設定するためのIllustratorの操作については割愛します!m(__)m
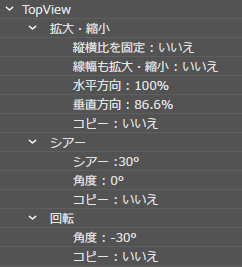
上面用のアクション

拡大・縮小:縦横比を変更の方の水平方向100%、垂直方向86.6%
シアー:シアーの角度30°、水平(角度0°)
回転:-30°
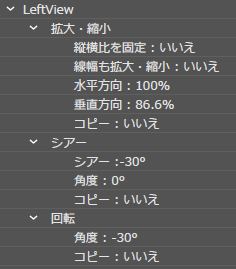
左面用のアクション

拡大・縮小:縦横比を変更の方の水平方向100%、垂直方向86.6%
シアー:シアーの角度-30°、水平(角度0°)
回転:-30°
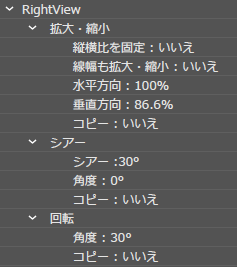
右面用のアクション

拡大・縮小:縦横比を変更の方の水平方向100%、垂直方向86.6%
シアー:シアーの角度30°、水平(角度0°)
回転:30°
2.各面のイラストを正面向きで描く
アクションの準備ができたところで、さっそく実際のイラスト制作に入っていきましょう!
操作に慣れるまでは、立方体などの単純な形で練習しましょう。
ということで、今回はちょっと分厚い壁を目指して頑張ろうと思います。

このステップでは「各面のイラストを正面向きで」描きます。
今回はこれくらいの感じの四角形を用意してください。

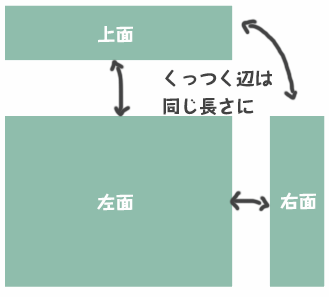
この3つの四角形を描くとき、注意することが1つあります。
それは、「あとからくっつける辺は同じ長さで作ること」です。小学生でやった展開図を思い出してください…!

具体的にはこんな感じで操作すると、簡単に辺の長さをそろえることができますよ!というものを動画にしたので、困ったら見てみてください。
3.各面のイラストに対してアクションを実行
それぞれの面の四角形オブジェクトに対して、はじめに用意しておいたそれぞれのアクションを実行しましょう。
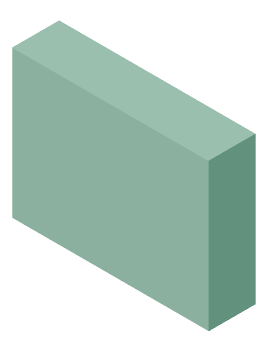
実行するとこんな感じでそれぞれのオブジェクトに角度が付きます。

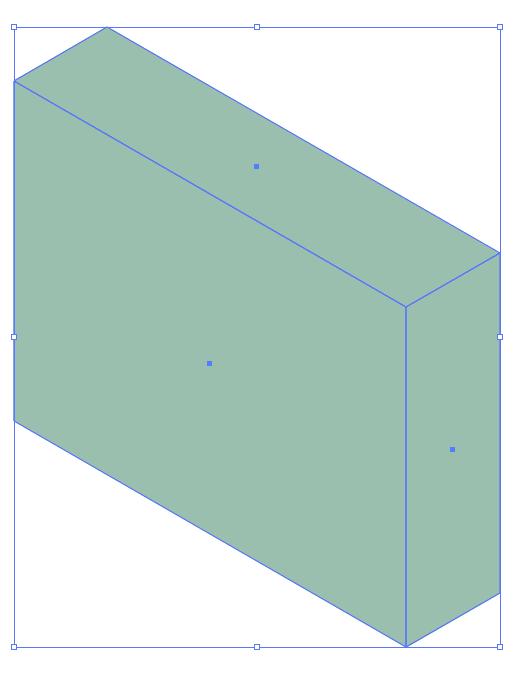
4.面を貼り合わせる
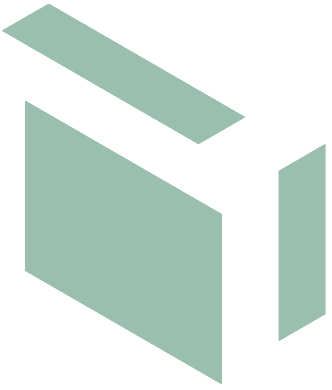
四角形オブジェクトの位置を移動して、それぞれの辺がくっつきあうように配置しましょう。
慣れるまでうまく辺同士がくっつかないかもしれませんが、あまり細かいことは気にせずに先に進みましょう。練習なので。

5.色を付ける
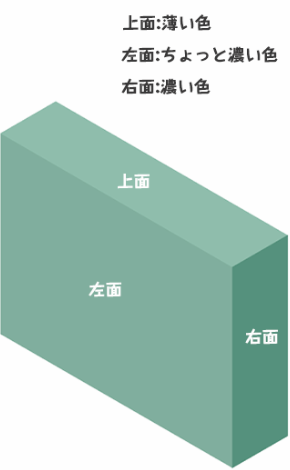
くっつけたら、立体的に見えるように色を付けていきましょう。
つける色にはこんな感じのルールがあります。
- 上面:薄い色
- 左面:ちょっと濃い色
- 右面:濃い色

光が当たっているところ、影になっているところのイメージになるので、そんな気持ちになって色を付けてみましょう。
※イラストの中で統一されていれば、左右が逆でも大丈夫です。
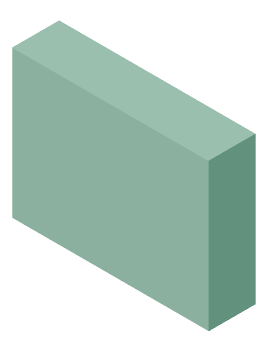
完成です!!!

基本の基本はここまで!!
立方体ではなくて、円柱を書きたいときは、はじめに紹介したチュートリアル記事の円柱の描き方をご覧ください。
あとは練習あるのみ!
まずは四角だけで作れるもの、パソコンやノートパソコンなどで、何度か繰り返し「正面向きの絵を描く」「アクションをつかう」「貼り合わせる」を練習してみましょう。

貼り合わせる感覚がつかめてきたら、次はTutorial : Illustrating an Isometric Coffee Cup — Part 3(コーヒーカップを描くチュートリアル)があるので、こちらを試してみるのがおススメです!
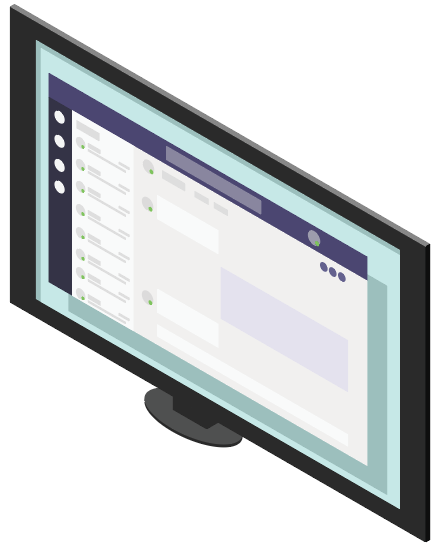
コーヒーカップのチュートリアルを終えれば、ばっちりこんなイラストが描けるようになりますよ!


今の時代のWeb制作に絶対需要があるアイソメトリックイラスト、ぜひお試しください!