Webデザインに使えるフォントって何ですか?という質問にお答えします!
フォントを愛するマークアップエンジニアのアシュリーです!
今回は非Web系の方から「Webデザインに使えるフォントって何ですか?」と聞かれたときに、アシュリーならこう答える!のまとめです。
おおざっぱに言うと、下記のとおりですが…
- Macでデザインする場合は「ヒラギノ角ゴ」か「游ゴシック体」、「ヒラギノ明朝」か「游明朝体」
- Windowsでデザインする場合は「游ゴシック体」か「メイリオ」、「游明朝体」
- デザイン内でのフォントの太さバリエーションは「太い」「通常」の2パターン
もっと詳しくご紹介していきますよ♪
※この記事は「デザインフォントを愛しているが、必要ないときは和文書体の本文はシステムフォントで実装したい派」が書いています!
Webブラウザで表示されるフォントは、OSや機器(ときにブラウザ)によって違う
そもそも、なぜ「Webサイトに使っていいフォントって何ですか?」という話になるかというと…
WindowsとMac、iOSとAndroidではその端末に搭載されているフォントが違います。
- Font List Windows 10 – Typography
- macOS Big Sur に組み込まれているフォント
- System Fonts – Fonts – Apple Developer : iOSとMacのフォント比較
また、Office製品がソフトなどがインストールされていると使えるフォントが増えるなど、その端末ごと使えるフォントは変わってきます。
つまり、実際にWebサイトのユーザーが閲覧時に目にするフォントは、デザインカンプ上で使ったフォントとは異なる場合があるのです。
でも、「実際にWebサイトのユーザーが閲覧時に目にするフォント」と「デザインカンプ上で使ったフォント」が大きく異なると困る……ということもありますよね。
そこで、「Webサイトに使っていいフォントって何ですか?」という質問になるわけですが…
まずは、
- 細かい表示の差異にはこだわらずに、システムフォント(デバイスフォント)を使う
- 読み込み時少々重い場合もあるが、Webフォントを使う(ただし有料のものもある点には注意)
の2択です。
ちなみにわたしは「必要な時以外は、和文書体の本文はシステムフォントで実装したい派」ですので、その視点で書いていきます!
※フォントに関してはその他の派閥もありますのであしからず…
演出上のこだわりがない場合、システムフォントを使う
演出上の都合で「ブランドイメージのためには○○を使わないといけない!」というこだわりがある場合や、
「デザインカンプと少しでも違ったらクライアントにキレられる」といった危険がある場合以外はシステムフォントを使うとよいでしょう。
「システムフォント」って何?
という方も多いと思いますので、数時間かけて調べたものをここにまとめます!
WindowsでもMacでも似た感じの見た目で使えるシステムフォント群
おおざっぱに言えば、
- Macでデザインする場合は「ヒラギノ角ゴ」か「游ゴシック体」、「ヒラギノ明朝」か「游明朝体」
- Windowsでデザインする場合は「游ゴシック体」か「メイリオ」、「游明朝体」
- デザイン内でのフォントの太さバリエーションは「太い」「通常」の2パターン
でデザインされていれば、だいたいシステムフォントで実装することができます。

何がOS標準なのか、もうすこし詳しく説明すると下記のような感じ。
WindowsでもMacでも(ほぼ)同じものが入っている
- Arial

- Georgia

- Impact

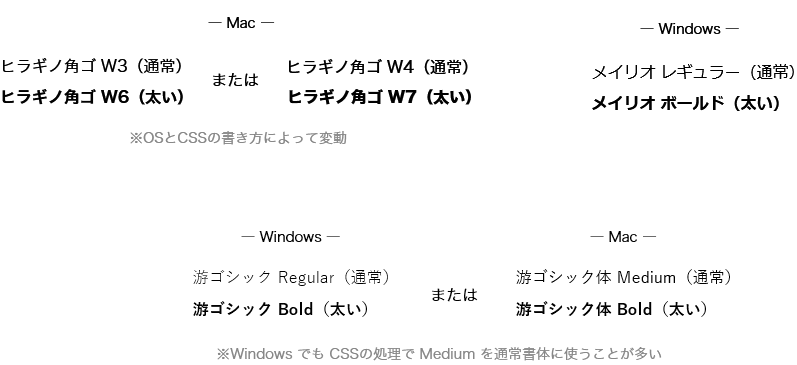
- 游明朝体(Mac)と游明朝(Win)※太さが違う!
- 游ゴシック体(Mac)と游ゴシック(Win)※太さが違う!
WindowsとMacでやや似た感じ
- Helvetica(Mac)とArial(Win)
- Times(Mac)とTimes New Roman(Win)
- ヒラギノ明朝(Mac)と游明朝(Win)
- ヒラギノ角ゴ(Mac)と游ゴシック、メイリオ(Win)
Windows10とMacであれば、やや似た感じ
- 游教科書体(Mac)とUDデジタル教科書体(Win10 2017のアップデート以降)
- ヒラギノ明朝(Mac)とBIZ UD明朝(Win10 2018のアップデート以降)
- ヒラギノ角ゴシック(Mac)とBIZ UDゴシック(Win10 2018のアップデート以降)
OfficeをインストールしているWindowsであればたぶんMacと似た感じのがある
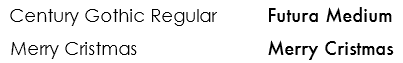
- Century Gothic(Win/Mac共通の標準とする文献もあるが、Office製品を入れていないWinにはない)
- Futura(Mac) と Century Gothic

モバイル端末についての補足
- iOSだと、Macと同等のフォントが使える場合が多い(が、例外もある)
- ただし、Androidの和文はゴシック体しかないし、メーカーによってフォントが変わることもある
Android端末でも明朝体くらい表示してほしいですが、Androidでは明朝体はないことがほとんどです。
「Androidでも絶対明朝体にしたい」という場合は、Webフォントを使い必要があります……。
実装についての補足
実装時には、表示に使うフォントの優先順位を決めることができます。
「ヒラギノ角ゴシック」が入っているパソコンではもちろんヒラギノ角ゴシックで表示させたいが、そうじゃないなら「BIZ UDゴシック」、それもなければ「游ゴシック」で表示させたい。
なんていうご要望にお応えすることも可能なので、デザイン作成時に希望があれば、コーディングする人にぜひ伝えてみてください!
演出上のこだわりがある場合、Webフォントを使う
「この企業/サービスのブランドイメージを、システムフォントで表現できるかー!!」
ということもありますよね。そういう時はWebフォントを使いましょう!
Webフォントには無料のものと有料のものがある
Webフォントの場合、使いやすくて、日本語フォントが使えて動作が軽快なサービスは、ほとんどが有料です。
フォントのために月額費用をかけられない場合はGoogle Fonts
Google Fontsで、Webフォントとして提供されているものを選びましょう!
日本語書体には限りがありますが、欧文書体が豊富です。
欧文書体をWebフォント化すると、見出しなどにつける飾りの欧文をおしゃれに使えるのでおススメです。
Google Fontsで日本語フォントは何を使う?
GoogleFontsで選べる日本語書体としては、下記の2つがオーソドックスですね。
Noto書体はウェイトがたくさんありますが、基本的には1サイトあたり2~3ウェイト程度にしぼって使うことをお勧めします。
- Regular(またはMedium)、Boldの2ウェイト
- Regular、Medium、Boldの3ウェイト
- Regular(またはMedium)、Bold、Blackの3ウェイト
の、どれかのパターンが多いですね。
Google Fontsをつかう場合の注意点は?
Google Fontsを本文書体で使う場合は注意点があります。
- 充分なウェイトがない(1ウェイトしかない)フォントがある
- 16px前後の文字サイズではWindows環境できれいに表示されないフォントがある
- 中国国内からのアクセス時に、フォントやサイトの閲覧に問題が出る可能性がある
Webフォントを使いたい場合は、このあたりに問題がないかを事前に確認した方がよいでしょう。
フォントのために月額必要をかけてOKな場合は和文書体が色々使える!
モリサワのTypeSquareや、SBテクノロジーのFONTPLUSなど様々なサービスがあります。
有料にはなりますが、そのぶん有名で高品質なフォントが使えるのが魅力ですよね!
サービスによって提供されているフォントが違いますが、モリサワのフォントを使いたければTypeSquare、フォントワークスのフォントを使いたければFONTPLUSといった感じになるでしょうか。
※AdobeのライセンスがあるとAdobe Fontsが使える…と思いがちですが、制作会社で契約しているAdobeのライセンスを、クライアントワークでそのまま使うことはできないので要注意です!
参考:web フォントを顧客の web サイトに使用することはできますか?(Adobe)
Webフォントの選択時、使うサービスはできるだけ1つにしぼる!
実装時のサイト表示パフォーマンスの都合上、Webフォントのために使うサービスはなるべく1つにしましょう!
Noto Sans JPはGoogle、その他のフォントをAdobe、といった感じで別々のサービスから呼び出すのではなく、サービスを1つにしぼった方がサイトの表示がやや軽快になります。
文字を画像化するのはOKか?利用の仕方次第では要注意
諸事情でWebフォントは使えないが、システムフォントも使いたくない!そんな時、文字を画像化するのはOKでしょうか…?
使い方によっては文字を画像化するのもOKです!!
単に文字単体であるとか、簡単な図程度であれば、SVGとして利用すれば表示が荒くなることもありません。
画像化した場合のデメリットとしては、
- テキストの更新/修正に手間がかかる(画像を毎回作る必要がある)
- 検索エンジンや音声読み上げブラウザ用の代替テキストをあまさず設定する必要がある
- レスポンシブ対応に手間がかかる場合がある
- 配置するだけでも実装に手間がかかる場合がある(利用箇所ごとに細かく表示位置調整が必要な場合があるなど)
といったものがあるので、ご利用は計画的に!
OKの場合の例
- メインビジュアルなど、ビジュアル的に作りこんだ1枚画像として利用する予定の場合
- HTML/CSSで組み上げられない/組むと工数がはじけ飛ぶ形の図やグラフ部分
- Q&Aの「Q」アイコンなどのように、出てくる文字種がほんの少しの場合
※レスポンシブ対応のことや、検索エンジンのことを無視していい場合は、この限りではありません!
NGの場合の例
- CMSでクライアントが更新する部分の文字である場合
- ページタイトルや、ページ内の各見出しテキストなど使用箇所が多く、すべて異なる文章の場合
まとめ
- 演出上のこだわりがない場合、システムフォントを使う
- 演出上のこだわりがある場合、Webフォントを使う
- 利用方法次第では文字を画像化する方法もあり
ということで「Webサイトに使っていいフォントって何ですか?」という質問のアシュリーなりのお答えでした!
デザインする人と実装する人(とお客さま)との間で、目的や認識のすり合わせをした状態でデザインカンプ作成が進行するなら、この限りではないと思いますが「Webサイトに使えるフォントなんもわからん…」という方の参考になれば幸いです!
株式会社アルタでは、これからWebをがんばりたい非Web系デザイン制作会社の方からの、Webコーディングのみのお仕事も歓迎しております!
XDはもちろん、PhotoshopやIllustratorで作られたWebデザインデータにも対応可能です。
ぜひ一度、ご相談ください♪








