【次世代のアニメーション画像形式!】Live2DアニメーションをAPNGにしてみた話

記事の内容によって自己紹介がLive2DモデラーになったりWebデザイナーになったりする、もいです。
今回はその中間くらいに位置する「アニメーション画像」がテーマです!
アニメーションができる画像形式といえばGIFアニメがパッと思いつくかと思いますが、今回はGIFではなく「APNG」という画像形式に挑戦してみた!という内容について書いてみました。
はじめに
本題に入る前に、今回扱う画像形式「APNG(エーピング)」の概要だけサクッと記載しておきます。
APNGとは?
APNGはパラパラ漫画のようなイメージで、連続した静止画を格納&再生できるのが特徴です。
【おもなメリット】GIF画像より画像が荒れずキレイ
- フルカラーで出力できるため、制作時の見た目を保ったまま高品質なアニメーションが作れる
(GIFは1ピクセルあたり256色という制限があり、どうしてもジャギーが入りがち) - 背景透過・半透明が表現できる
【おもなデメリット】GIF画像よりファイルサイズが大きい
- 高品質なぶん、GIFと比べると重め
- サポートしていないブラウザやサービスもある
LINEスタンプショップでよく見る「動くLINEスタンプ」もAPNG画像でできています。
※LINEスタンプ用の画像は、画像サイズや容量に規定があるので注意です!
今回の成果物はこちら。
(この生き物は弊社のマスコットキャラクターです。)
筆者の場合は単に無限ループでモチモチしている弊社マスコットの画像が欲しかっただけなので、ファイルの重さは気にしていません。
そのため無駄になめらかに動きます。

Live2D上でアニメーションを付ける
まずはLive2D Cubism Editorで、元となるアニメーションを作成します。
※今回はLive2Dモデルの制作自体については割愛いたします。
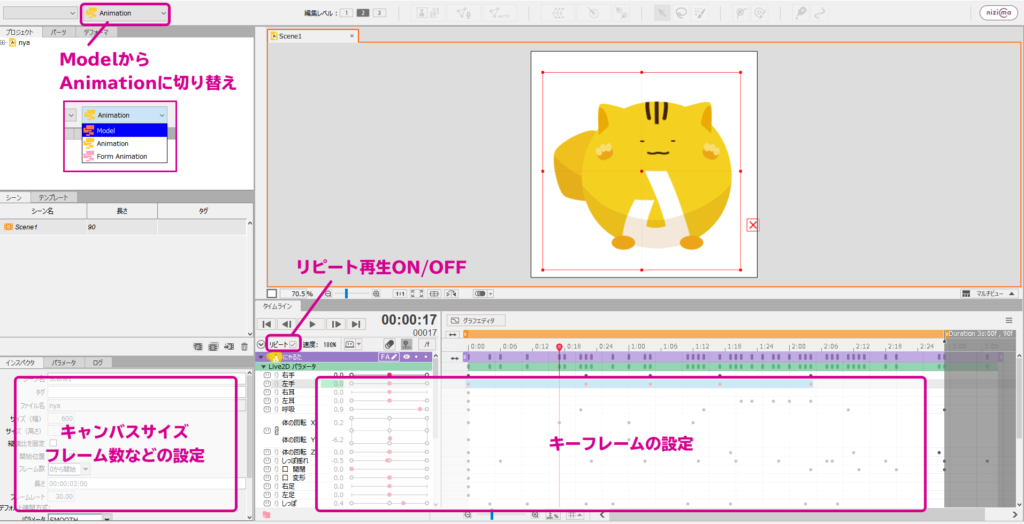
Animatorのほうにアプリを切り替えて、新規タイムラインを作成します。
キャンバスサイズやフレーム数は左下のプロパティから変更できるので、作りたい画像に適した設定にしておきましょう。

しっぽやまばたきなど、動かしたい部分にキーフレームを打ちます。
リピート再生にチェックを入れておくと、最初と最後のフレーム差が分かりやすくなるため動きの確認がラクです。
無限ループでモチモチしてほしいので、シームレスに動くようにキーフレームの位置を調整しました。
連番画像(PNG)を書き出す
アニメーションがつけられたら、書き出しを行いましょう。
Live2Dでの出力(書き出し)が対応しているのは以下の形式のみです。
- GIFアニメ
- 静止画(連番)※JPGまたはPNGを指定可能
- 動画 ※MP4とMOVのみ対応

APNGには対応していませんので、ここでは普通のPNGで出力します。
出力されたPNG画像をチェックして、ファイル名が動かしたい順で連番になっているかを確認しておきましょう!
連番画像をAPNG化する
おすすめAPNG作成ツール
ブラウザ上でサクッとAPNGへ変換したい際には、このオンラインサービスがおすすめです。
必要な画像をまとめて圧縮したzipファイルをアップロードするだけ!お手軽ですね。
ただしファイルサイズに上限(2MBまで)があるため、大きな画像・長いアニメーションを作りたいときには使えない可能性があります。
筆者はAPNG Assemblerのサイズ上限に見事に引っかかったため、こちらのアプリケーションを使って作成しました。
Windows10ユーザーなのでMicrosoft Store経由でインストールしましたが、Mac版もあるそうです。
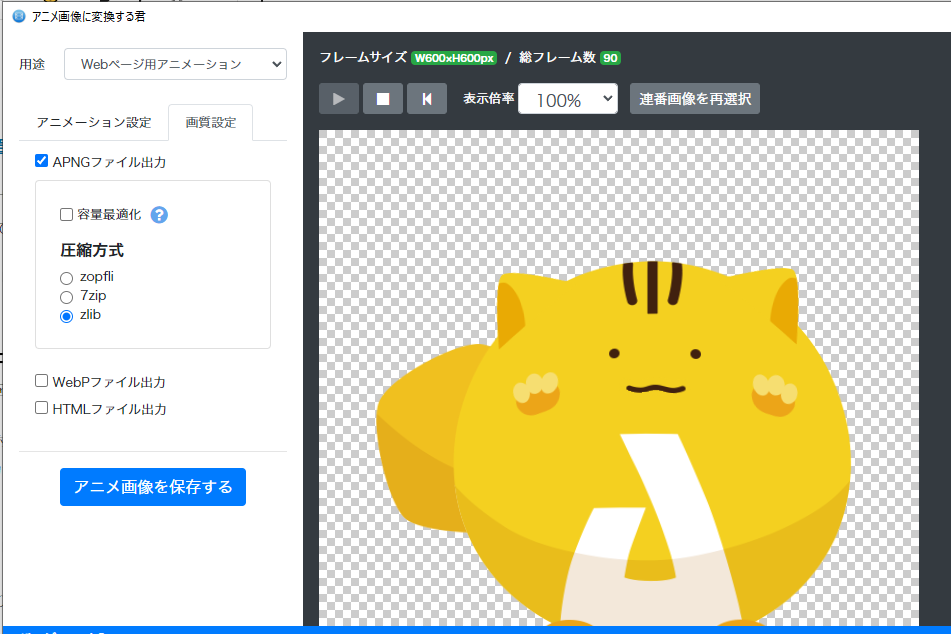
用途欄は「Webページ用アニメーション」を選択、APNGの出力にチェックを入れて「アニメ画像を保存する」ボタンを押します。
同じくアニメーションに対応した画像フォーマットである「WebP」の形式でも出力ができるのがありがたいですね。

これだけで出来上がり!
ただし先述の通り、現状はAPNGもWebPも、すべてのブラウザやアプリが対応しているわけではありません。
用途によって適切な画像形式を使い分けられたら良いのではないかなと思います。
Web周辺は技術や知識のアップデートが速いので、置いて行かれないように日々の情報収集が大切ですね。
アルタはSNSでも積極的に新しい情報をお届けしております。