CLS(Cumulative Layout Shift)を計測してみた!
マークアップエンジニアのアシュリーです。
今日は、Core Web VitalsのひとつであるCLS(Cumulative Layout Shift)の話。
Core Web VitalsとCLSとは
Core Web Vitalsとは、Web上でより良いユーザー体験を実現するために、Googleが設定した「ユーザー体験にまつわる品質」の指標のことです。
指標には「LCP」「FID」「CLS」の3つがあります。
LCP
ページのコンテンツをどれくらい早く読み込めるか、そのスピードに関する指標。
FID
ページが操作可能になるまでの時間に関する指標。
CLS
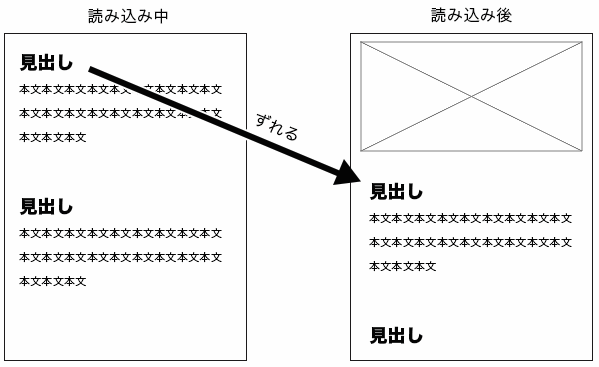
ページコンテンツに予期しないレイアウトのずれがどれくらいあるかの指標。
…詳しくはGoogle Developersの『Web Vitals の概要: サイトの健全性を示す重要指標』を参考にしてください。
CLSを測る!調べる!
今回はGoogle Search ConsoleでCLSに関する問題が検出されたため、その調査を行いました。

Chrome拡張機能で簡単に調べる
まずはWeb Vitalsを簡単に確認できる拡張機能で、ページの状況を確認してみます。
Chrome Dev ToolsのLighthouseで簡単に調べる
この記事を書いた2020年7月時点では、拡張機能で調査していましたが、2021年6月現在は拡張機能なしで検査できます!
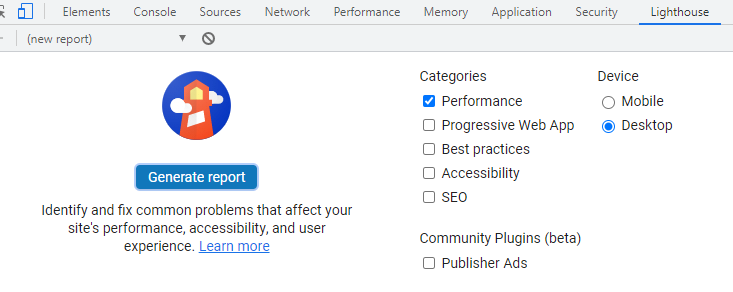
Chromeの開発者ツールにあるLighthouseの機能で、ページの状況を確認してみます。
CLSはPerformanceカテゴリに表示されるので、Performanceだけチェックで大丈夫です。

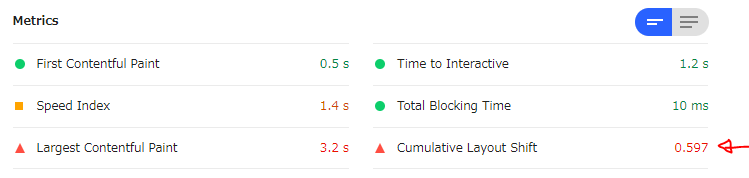
問題がある場合は、Cumulative Layout Shiftの項目が赤色で表示されます。
この数字が0.1以下になることをめざしましょう。

2020年7月時点では、CLSに関して0.25を超えるページを発見できませんでしたが、0.1以上のページを見つけたので、以下はCLS0.1以上のページついて調査した内容をお届けします。
※CLSが0.25を超えるページが見つからなかったため、Google Search Console上で検証を行ったところ、修正していないページも合格しました…
Chrome DevToolsでCLSが発生している場所を探す
CLSが0.1を超えているページで、開発者ツールを使ってCLSの発生ポイントを探してみましょう。
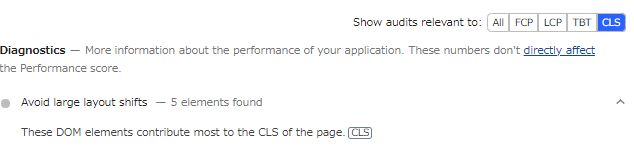
Lighthouseの結果にある[Show audits relevant to : CLS]で見る
スコアの下の、画面キャプチャの下あたりにこんなものが出ているので「CLS」をクリックすると、何をした方が良いかのアドバイスが表示されます。

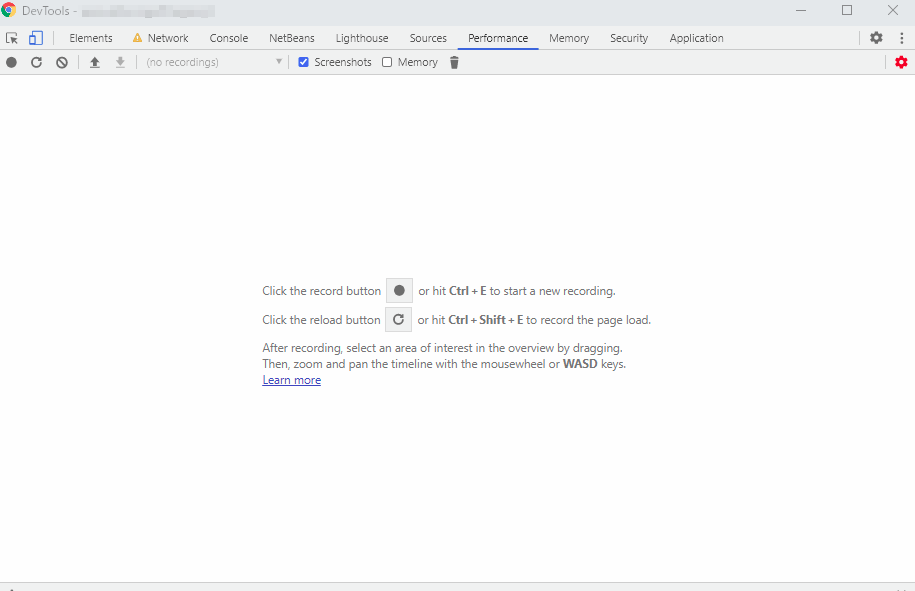
Chrome DevToolsの[Perfomance]で計測する
[Perfomance]タブを開いて、リロードボタンを押して計測をはじめてみましょう

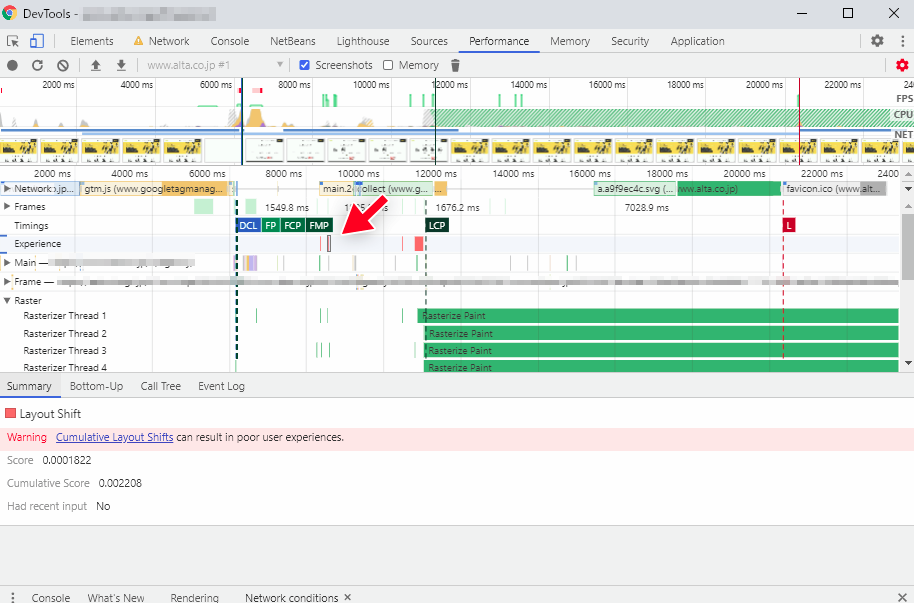
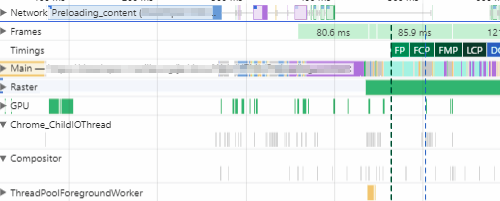
Experienceの項目を確認する
計測されたパフォーマンスの情報のうち、Timingsの下に「Experience」とが表示されます。
※条件によってはExperienceが表示されません(後述します)
Experienceのタイムラインのどこかに、検出されているところがあるはずなので、色のついているところをクリックします。
すると、Summaryが下に表示されて「Layout Shift」と表示されるはず。

Layout Shiftが検出された当たりのスクリーンショットを確認すると、どのレイアウトがずれたのかを確認することができるでしょう。

Layout Shiftを防ぐには…?
読み込み時にページの表示位置がガクッとずれるとCLSの値が悪くなります。

ロゴ画像やメインビジュアルなどの画像読み込み時に起きている場合は、それを防ぐ簡単な方法があります!
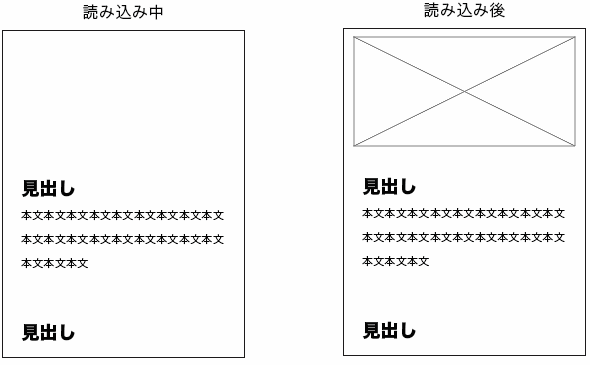
imgタグにwidth と heightを設定することです。
<img src="/img/common/header_logo.svg" alt="LOGO" width="170" height="21">すると、HTMLさえ読み込めていれば画像のための高さが確保されるため、画像読み込み後の位置ずれが軽減されます。
※レスポンシブ対応の場合、HTML側に基本のサイズを書いたうえで、CSS側でサイズの調整を柔軟に行うこともできます。

修正してからもう一度Chrome拡張機能でWeb Vitalsを確認してみましょう。
計測してもExperienceが出ないときは…?
Performanceタブで計測を行っても、Experienceの行が出てこないことがあります。

これはインターネット回線の速度などによって、レイアウトのずれを検出できなかった場合に起こります。
回線を遅くして表示させてみる
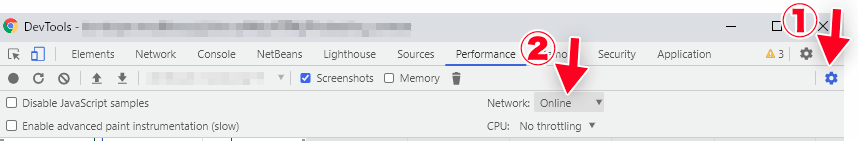
performanceタブの中の右の方にある歯車マークを押すと、計測時の環境(通信の速さやCPUの頭の良さ)を設定できます。
Web Vitalsの拡張機能ではCLSに問題がでているのに、Experienceが確認できない場合は、Networkの部分をFast 3Gにしてから、リロードボタンを押して計測してみましょう。
※Slow 3G は相当遅いので Fast 3Gを選ぶことが多いです。

それでも出ないときは…?
同じページで何度か確認を繰り返してみましたが、出たり出なかったりすることがあるようです。
CLSが0.9~1ほどあるページで計測してもExperienceが出ないこともありましたので、どうしてもExperienceが出ない時は、目で見て明らかにガクッとずれたところから直してみましょう!
Experienceが出ない、ガクッとずれるところもない、というときには試しにGoogle Search Console上で検証しなおしてみる(半月~1か月くらいかかるようです)のもよいでしょう。
手を加えていなくてもGoogle Search Console上のエラーが消える場合があるようです。
どこも悪くないのに、Google Search Consoleが怒っている!! と感じたら検証の操作を行って様子をうかがってみましょう。
まとめ
- CLSはページ利用の快適さにまつわる指標の一つで、ページのコンテンツの位置が、ページ閲覧中にどれくらいズレるかを表したもの
- Google Chromeの拡張機能やDevToolsのperformanceタブで状況確認できる
- 画像の読み込み時にCLSが発生する場合が多いので、とりあえずimgタグにwidthとheightを書いてみるのが吉
- 直すところが見つからないのにSearch Consoleのエラーが出るときは、検証の操作だけして様子を見てみるとよさそう