レスポンシブ対応済みなのに「ページがモバイルフレンドリーではありません」!?
Search Consoleを眺めるのが好きなマークアップエンジニアのアシュリーです!
今回は5月~6月に自社サイトについてGoogle検索結果を調査していた際、レスポンシブ対応済みのはずのページに「ページがモバイルフレンドリーではありません。」のメッセージが表示されたときに何をしたかのメモです!
ページがモバイルフレンドリーではありません。
今回このメッセージに遭遇したのは 社会保険労務士の方向けのRPAについて説明するページ を検索結果で見ていたときのこと…

「ページがモバイルフレンドリーではありません」と表示されています。
レスポンシブWebデザインで作ったはずのページがモバイルフレンドリーではない、ということは…
「めちゃくちゃ急いで作ったので、不備があったかな!?」
モバイルフレンドリーテストをしたが、モバイルフレンドリーになっている!
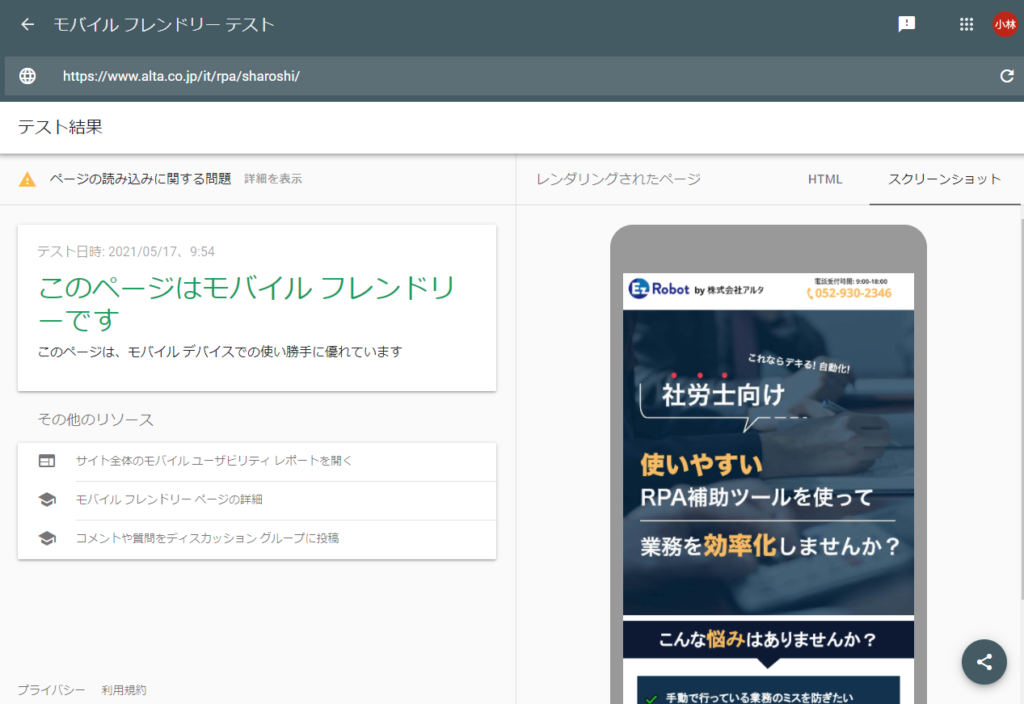
ひとまず、どんな不備があったかを確認する Googleのモバイルフレンドリーテスト を実施しました。

「このページはモバイルフレンドリーです」
あれ?
Search Consoleでは「このページはモバイルフレンドリーではありません」と表示される
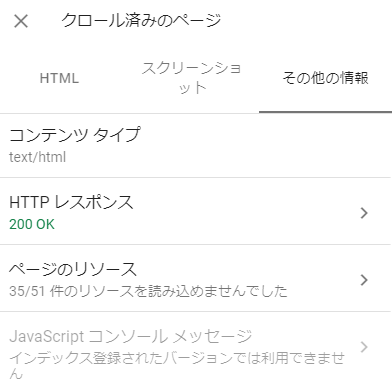
どうやらページはモバイルフレンドリーなようですが、 Google Search Console ではどのような表示になっているかも確認してみます。

「このページはモバイルフレンドリーではありません」
あれ?
CSSの読み込みタイミングによっては、モバイルフレンドリーではないといわれることがある
どうして、モバイルフレンドリーテストの結果が2種類あるのでしょうか…。
調査の結果、どうやらSearch Consoleのモバイルフレンドリーテストでは、CSSの読み込みのタイミングが遅れるとモバイルフレンドリーではないと判断されることがあるようです…!
つまり、判定がおかしくなっているということ。

再クロールで、モバイルフレンドリー判定に!
今回は、Search Consoleにて再クロールをリクエストしてみることにしました!
そして、しばらく(数日~数週間)待ったところ、無事に「モバイルフレンドリーです」という表示になりました。


サイトがモバイルフレンドリーでも、SearchConsoleの結果がおかしくなることがある。あわてずに…!
サイトのCSSがきちんとモバイルフレンドリーに書けていても、Googleの判定がおかしくなることがあることが分かりました。
その場合は、再クロールしてもらうだけで正常な判定に戻ることも多いようです。
※この現象が繰り返すようならCSSの軽量化や読み込みタイミングの調整など、ページそのもののチューニングが必要かも。
「モバイルフレンドリーではありません」と出たからといって、ページのモバイル対応ができていないとは限らないので、エラーが出てもあわてずに再検証・再測定をしていきましょう!