【Illustrator】2分で作る!ロングシャドウの作り方

WEBデザイナーをしている2年目の桜木です。
今回で6つ目の投稿記事になります!
今回はIllustratorの『アピアランス機能』を使い
ロングシャドウを作ってみようと思います!
ロングシャドウを作るテクニックを学んでいけばバナー広告やモーショングラフィックスなど、
様々なデザインで活用することができます!
動画での閲覧はこちらから!
そもそもロングシャドウとは?
Webデザインのアイコンなどでよく使われる、影が斜めに長くついたものをロングシャドウと言います。
光源が左上にあると仮定して、斜め45°に長い影がついていることが多いです。

アイコンのみではなく、見出しなどのテキストにも使用されることが多いです。

ロングシャドウを適用することで、フラットなデザインにより厚みを持たせ、更に文字を強調させることができます。
今回はIllustratorを使用し、こちらのようなロングシャドウを作ってみます。
それでは解説していきます。
まずはテキストを用意しましょう

まずはベースとなるテキストをIllustrator上のアートボードに配置します。
見本では「M+ゴシック」を使用しています。
背景には、好きな色の長方形をあらかじめ敷いておきましょう。
また、今回はアピアランスを使用して作業を行いますので、ツールバーの「ウィンドウ>アピアランス」を選択して
アピアランスウィンドウを開いておきましょう。
アピアランスウィンドウの操作
文字の配置が完了しましたら、さっそくアピアランスウィンドウを操作していきます。
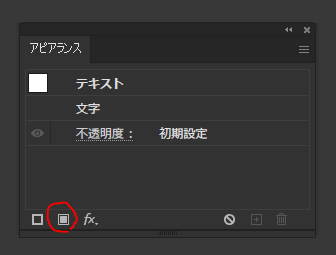
まずは、文字を選択した状態で、アピアランスウィンドウから「新規の塗りを追加」します。

赤で囲った部分をクリックしましょう。

そして、もう一度「新規の塗りを追加」をクリックします。
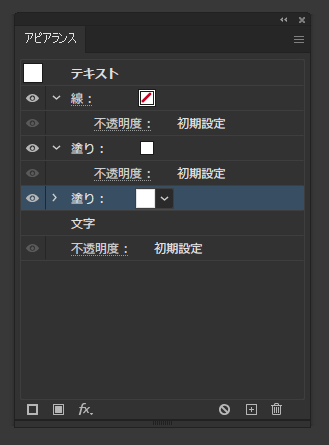
すると、塗りが2つアピアランスとして追加されたことが分かりました。
2つ目に追加した塗りがロングシャドウの色になります。
こちらを任意の色に変更しておきましょう。
また、2つ目に追加した塗りは、1つ目に追加した塗りの下に来るように順序を調整しましょう。

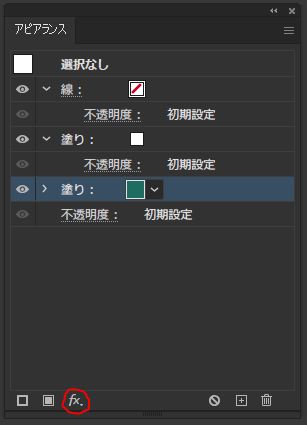
次に、影の塗りを選択した状態で、アピアランスパネルの下にある「fxボタン」をクリックしましょう。

「パスの変形>変形」を選択しましょう。

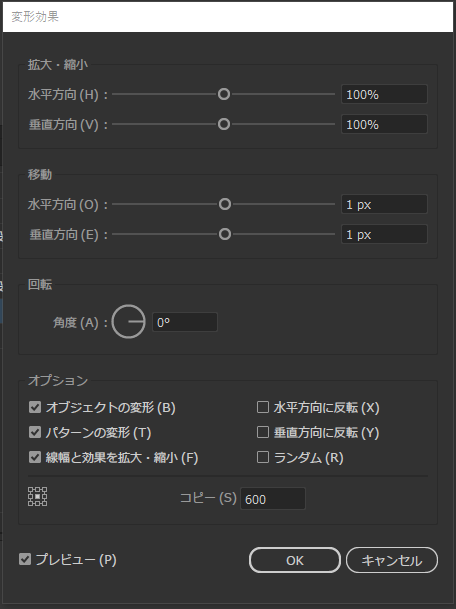
「変形効果」というウィンドウが表示されます。
[移動]の水平方向を1px 垂直方向を1px に設定し、
コピー数を「600」にし、OKボタンを押します。

すると、このようにロングシャドウが出現します!
作業としては、一旦こちらで完了です。
仕上げにクリッピングマスクを適用

最後に、アートボードからハミ出てしまっている部分を、クリッピングマスクを使用してカットしていきましょう。
方法は簡単で、長方形オブジェクトを上から作成し、両方のオブジェクトを選択⇨右クリックで
「クリッピングマスクを作成」を実行します。
すると、長方形の形にオブジェクトがクリッピングされ、ハミ出てしまっている部分を削除することができます。
このようになれば完成です!

あとは影の色を背景色と馴染ませるために、色を調整しましょう。

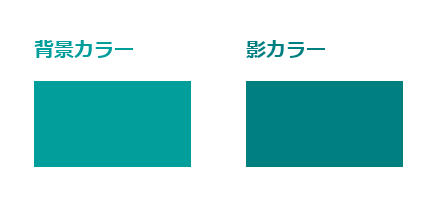
使用した色についてはこちらになります。

背景カラー 影カラー
#019E9C #007F80
いかがでしたでしょうか
基本的な操作はアピアランスの操作のみで、ロングシャドウを簡単に作成することができました。
文字が強調され、フラットなデザインでもインパクトのある雰囲気を作り出すことができますので、
ぜひバナー広告やモーショングラフィックスなど、様々な箇所で活用してみてください。
株式会社アルタではデザイン制作関連の様々なサービスを提供しております。
・インパクトのあるバナーやサムネイルを作りたい!
・目を引くデザインを作ってみたいがどうすればいいのか分からない…
など、デザイン制作関連についてのお悩みをお聞かせください!
株式会社アルタへのお問い合わせはこちらからどうぞ!⇩