【Adobe Illustrator】パスファインダーって何?使いこなせばデザインの表現が変わる!パスファインダーの機能を徹底解説!

こんにちは、デザイナー/イラストレーターのみかんです!前回の記事「【イラスト】どこから始まればいいの?基本的なキャラクター制作の流れと描き方をご紹介!」ではパスファインダーについて少し話しましたが、どの機能なのか徹底的に解説していきたいと思います!
パシファイターとは?
パスファインダーとは、複数のベクトルオブジェクトを組み合わせることができるツールです。パースファイターでオブジェクトを組み合わせる方法によって作れるシェイプが異なりますので、使いこなせば作りたいものやデザインが難なく表現できます。ロゴデザインやイラストなど様々な使い道があり、デザインする上で必要なツールの一つです。
どこにあるの?
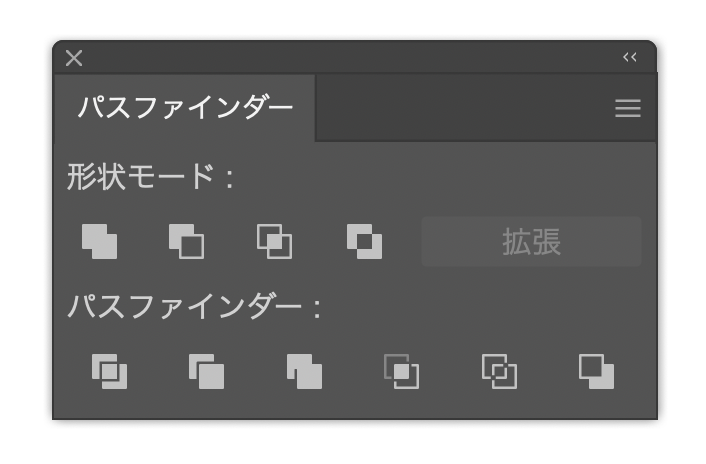
Adobe Illustratorの初期設定では「パスファインダー」は表示されていません。表示させるにはメニューバーから「ウィンドウ」>「パスファインダー」、もしくは 「Shift+Crtl+F9」(Windows) または「Shift +⌘+F9」(Mac OS) を押せば以下の画像のようなパネルが表示されます。

パスファインダー効果の適用(やり方)
パスファインダーのやり方は二つあります。
- 複数のオブジェクトを選択されている状態でパネルのボタンをクリックし効果が適用されます。
- 複数のオブジェクトを選択されている状態で「Altキー」(Windowsの場合) または 「Optionキー」(Mac OS)を押しながらパネルの下側にあるパスファインダーボタンをクリックして適応されます。
この二つの違いは、
- は複数オブジェクトが一つのオブジェクトになります。
- は複数オブジェクトのパスを保ったまま効果が適用されます。
どのボタンがどの効果が得られるのか、1.の方法を使ってのか以下解説していきます!
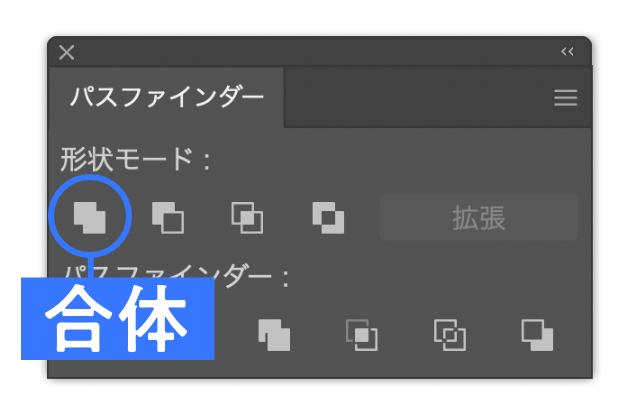
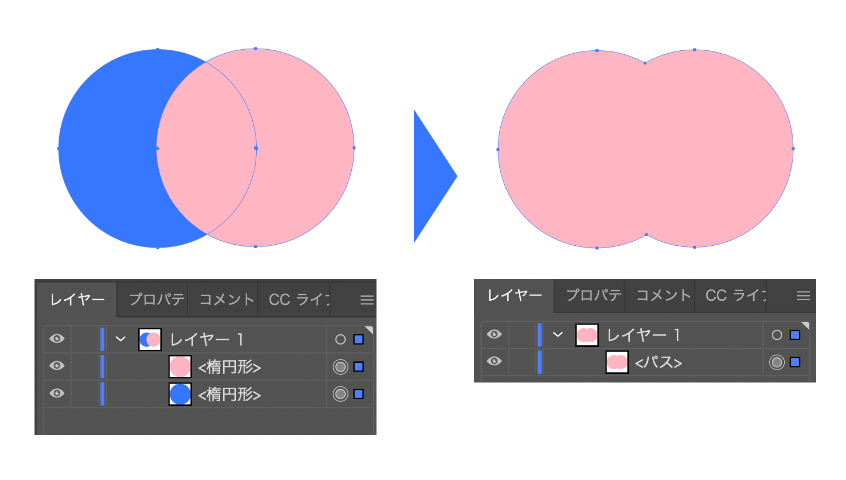
合体
二つのオブジェクトを合体させる機能です。前面にあるオブジェクトのアピアランスが合体させたオブジェクトが適用されます。この場合はピンクが上になっていますので合体させたときにオブジェクトの色がピンク色になります。レイヤーで見たとき一つのオブジェクトになってるのはわかります。


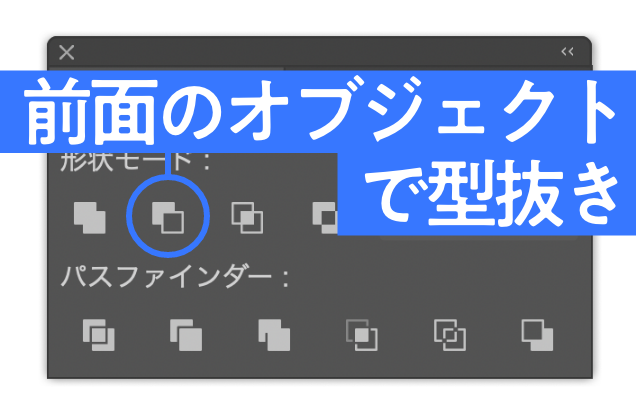
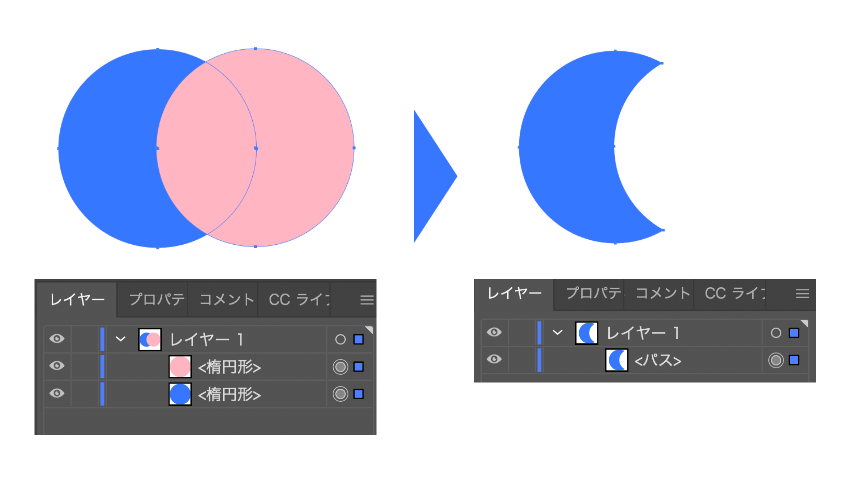
前面オブジェクトで型抜き
名前通り、前面のオブジェクトで型抜いてシェイプが作れます。前面のオブジェクトが削除され、背面のオブジェクトだけが残ります。sアピアランスが変わりませんので、オブジェクトの一部だけ消したいときに便利な機能です。


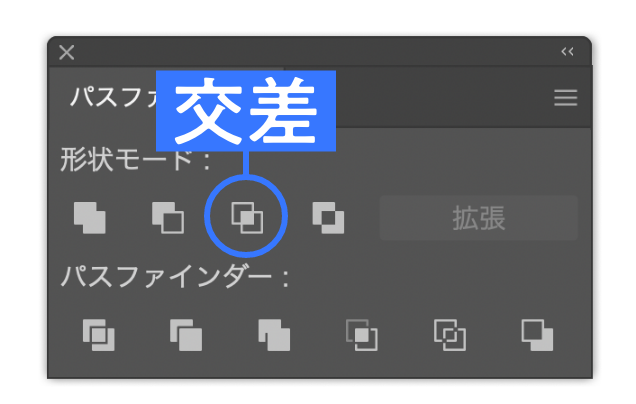
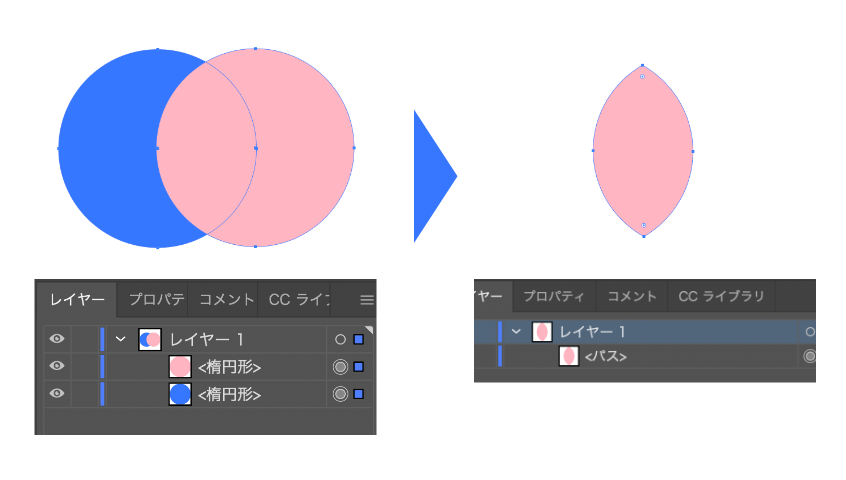
交差
複数のオブジェクトが重なったときに交差されている部分のみ欲しいときに使います。この場合も前面のオブジェクトのアピアランスがオブジェクトに適用されます。


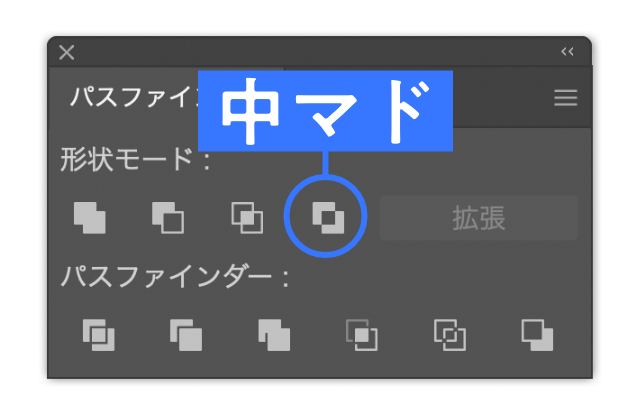
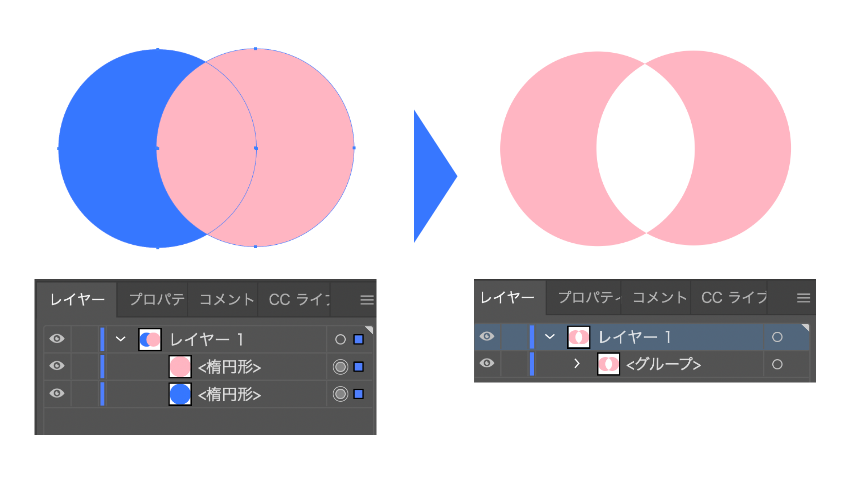
中マド
複数のオブジェクトが重ねたときに交差されている部分を削除したいときに使います。この場合も前面のオブジェクトのアピアランスがオブジェクトが適用されます。


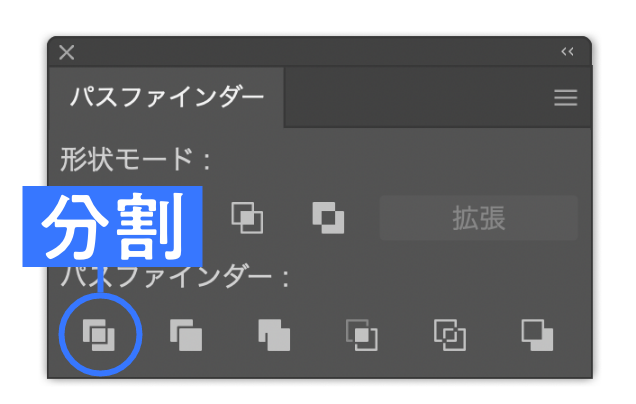
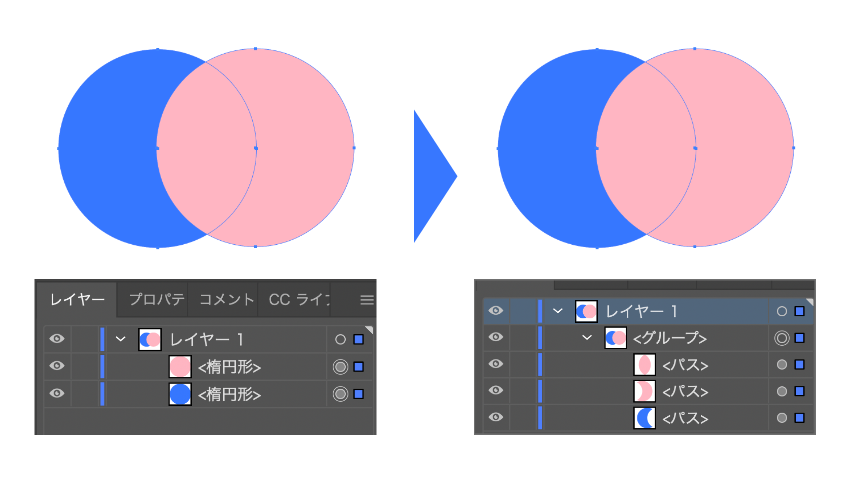
分割
全てのオブジェクトが分割されます。見た目は変わりませんが、右側のレイヤーの部分を確認してみるとそれぞれのオブジェクトになっていますので、一部だけ塗りを変えたいときにおすすめです。


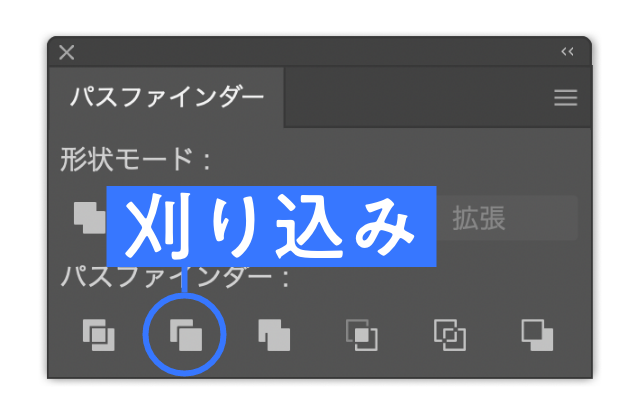
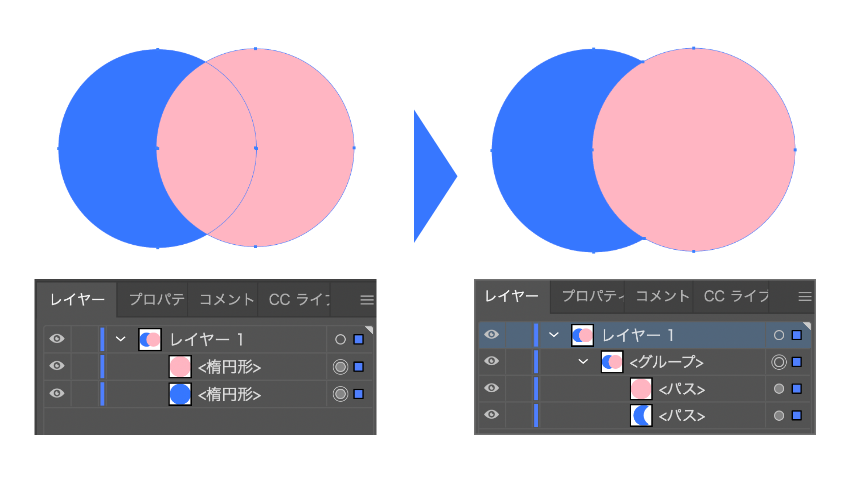
刈り込み
刈り込みは分割と似ていますが、重なり合っている部分が残らないです。


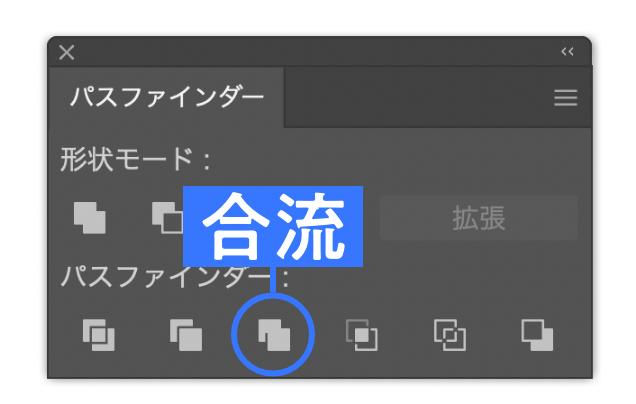
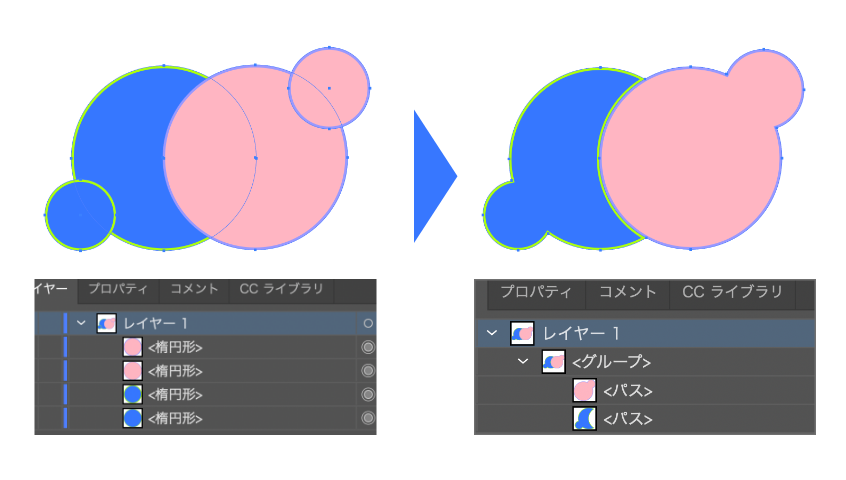
合流
今回は2つのオブジェクトだけだと効果が発揮しませんので、オブジェクトを増やして分かりやすいように線を入れました。全てのオブジェクトを選択した状態で「合流」をクリックすると、同じ塗りや線を持ったオブジェクトが合体させられます。さらに違う塗りや線のオブジェクトは別のオブジェクトになります。


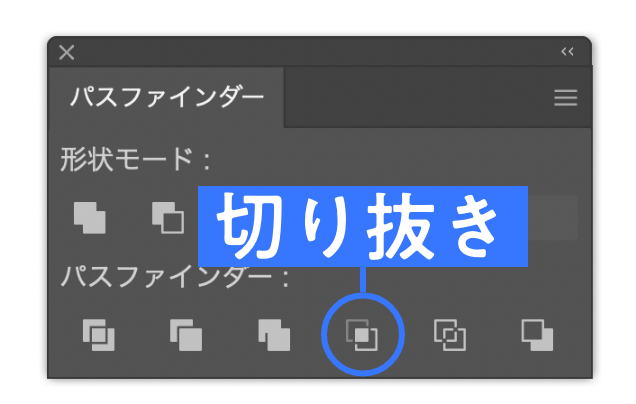
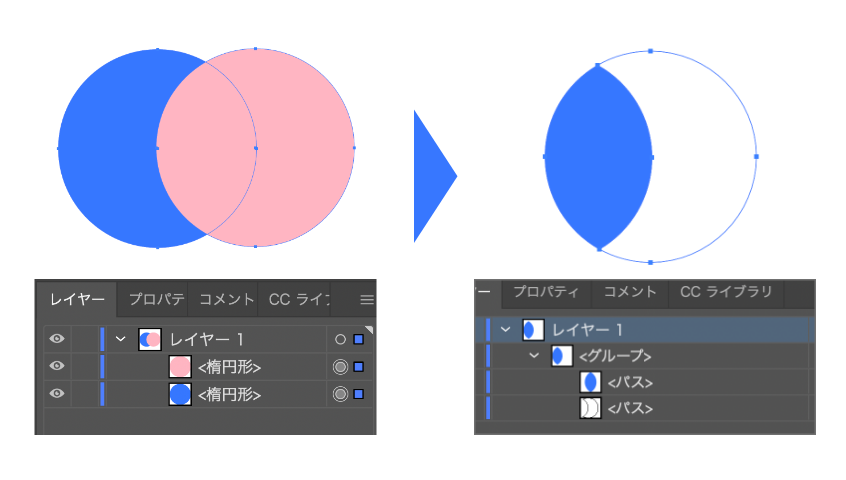
切り抜き
切り抜きは前面のオブジェクトの境界線外にあるものを削除されます。このときは前面のオブジェクトが残って透明になります。


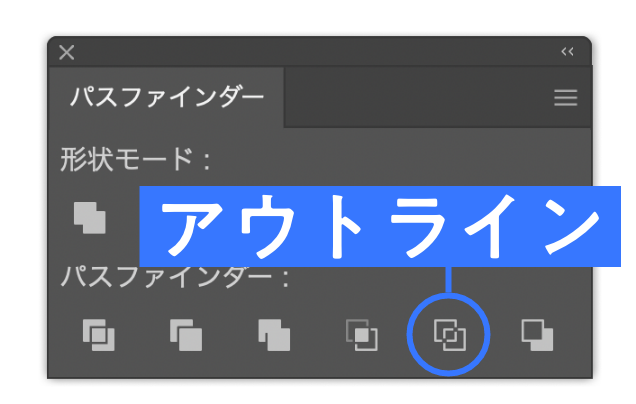
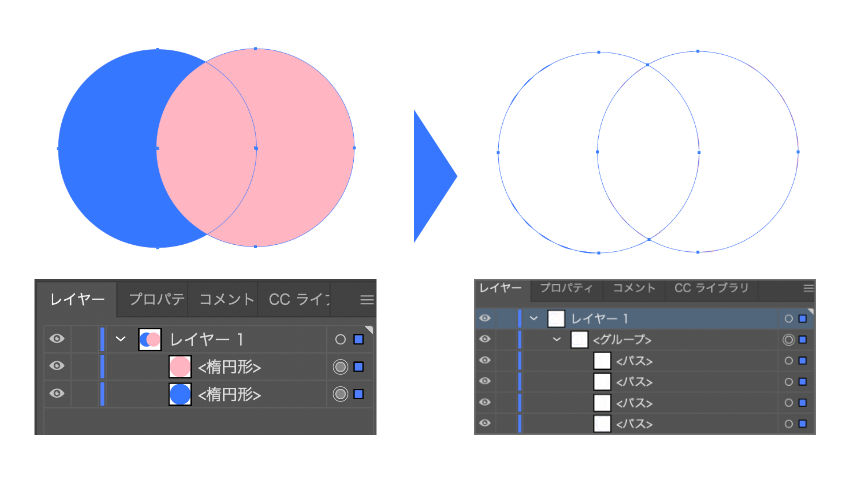
アウトライン
オブジェクトの線をのしたいときに使います。この機能は普段は使うことはあんまりないかもしれませんが、機能としては全てのオブジェクトの線が残り、分解されます。


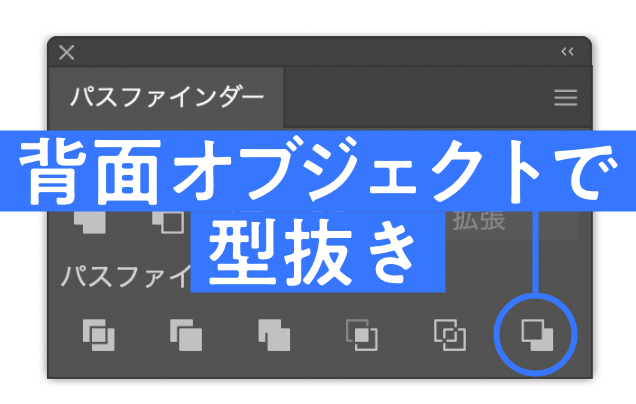
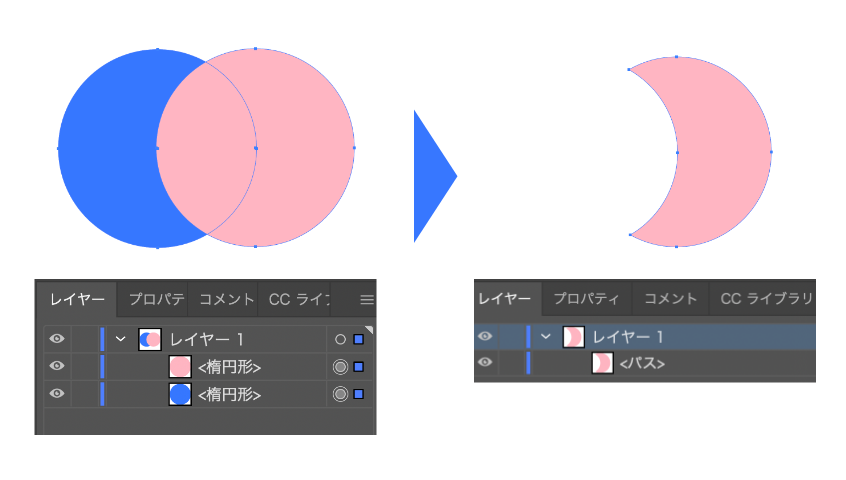
背面オブジェクトで型抜き
先ほどの「前面オブジェクトで型抜き」と同じ機能ですが、今回は背面のオブジェクトは削除され、前面のオブジェクトだけが残ります。この場合はピンク色だけが残ります。


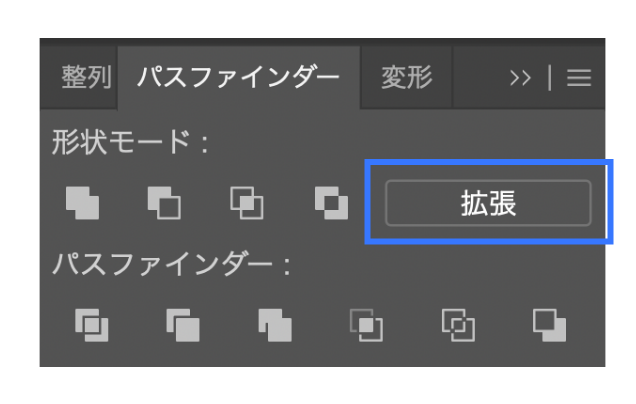
拡張って?
パスファインダーの「形状モード」の機能を使ったときに「拡張」が使えます。
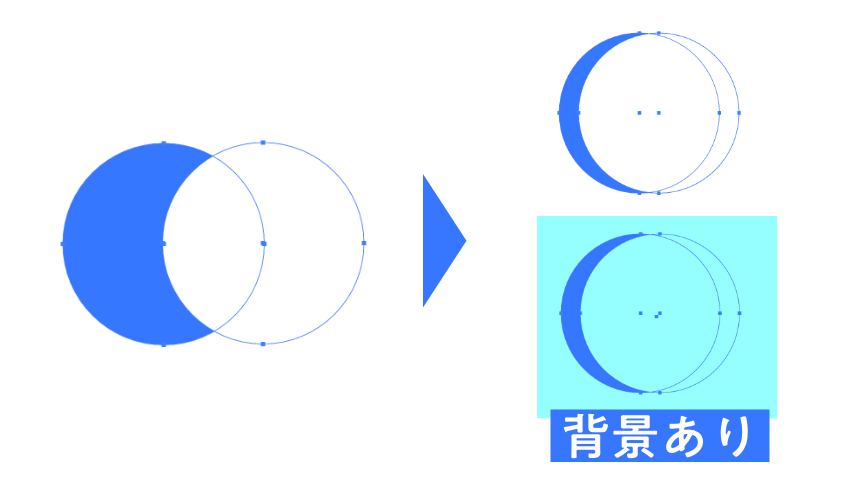
今までの例を使って簡単に説明すると、複数のオブジェクトを選択して「Crtlキー」(Windows) /「Optionキー」(Mac OS)を押しながら「前面のオブジェクトで型抜き」で左側の図のようになります。

この状態で「拡張」を押すと、透明になっていたオブジェクトが消え、切り抜いた部分だけが残ります。



最後に
以上、パスファインダーの機能や使い方の紹介でした!パスファインダーを使いこなせば、ロゴやアイコンなど幅広いデザインの表現が変わるのではないかと思います。興味のある方はぜひやってみてください!
株式会社アルタでは様々な業務改善サービスを提供しています!
⬇︎詳しくはこちら⬇︎